Czego się nauczysz?
W tym kursie nauczysz się tworzyć strony internetowe bez znajomości kodowania. Pomoże Ci w tym kreator stron o nazwie WebWave Cms. Pokażę Ci, jak bez doświadczenia w budowaniu stron, możesz w kilka godzin samodzielnie zaprojektować własną witrynę.
Nie musisz znać żadnego języka kodowania, zapomnij o nauce html, php czy javascript. Wystarczy WebWave czyli narzędzie działające w myśl zasady przeciągnij i upuść. Przeprowadzę Cię przez podstawy tego narzędzia i pokażę ciekawe funkcje i możliwości łatwiejszego stworzenia strony lub sklepu internetowego.
- stworzysz stronę bez kodowania
- wykorzystasz gotowe szablony
- nauczysz się korzystać z panelu warstw
- dodasz galerię zdjęć
- ustawisz slider
- popracujesz z tekstem i nagłówkami
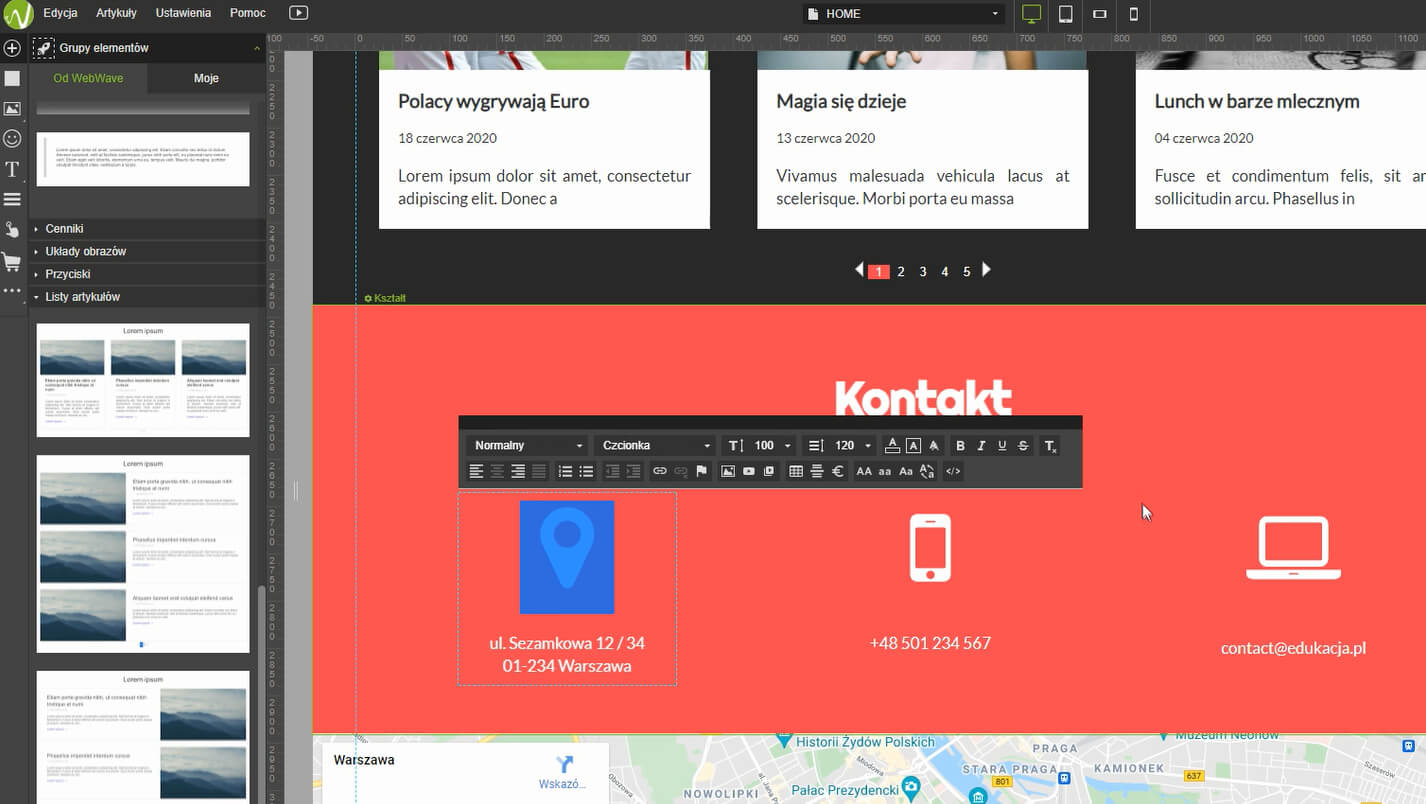
- dodasz mapkę dojazdu
- dodasz formularz kontaktowy
- dodasz ikony, przyciski, wideo
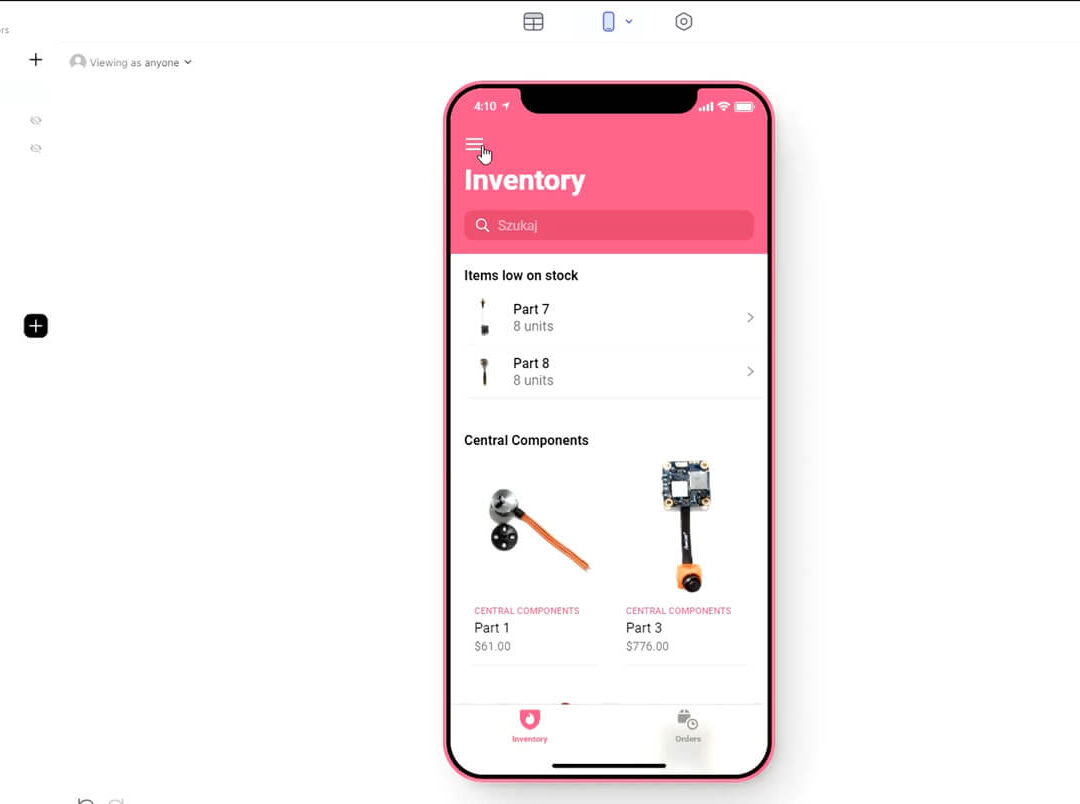
- stworzysz stronę z koszykiem
- dodasz tabele cenowe
Dla kogo jest ten kurs?
- Do kursu nie jest wymagana żadna specjalistyczna wiedza oraz znajomość innych narzędzi.
- Dla nietechnicznych osób, które chcą stworzyć stronę bez żadnego doświadczenia w kodowaniu.
Stwórz stronę w kilka godzin
Rynek tworzenia aplikacji oraz stron internetowych bez umiejętności kodowania za pomocą gotowych kreatorów, co raz bardziej nabiera rozpędu i zyskuje na popularności. Wszystko za sprawą prostoty i szybkości.
Pojęcie „No code” na dobre wpisało się w świat webdeveloperów, powstają nawet agencje interaktywne specjalizujące się w projektowaniu stron bez użycia kodu. Filozofia „No Code”, opiera się na fundamentalnym przekonaniu, że technologia powinna ułatwiać tworzenie, a nie stanowić bariery wejścia.
Kreatory stron jak WebWave usuwają przeszkodę związaną z koniecznością znajomości języków programowania, pozwalając nietechnicznym osobom uruchamiać strony czy aplikacje bez długofalowej nauki.
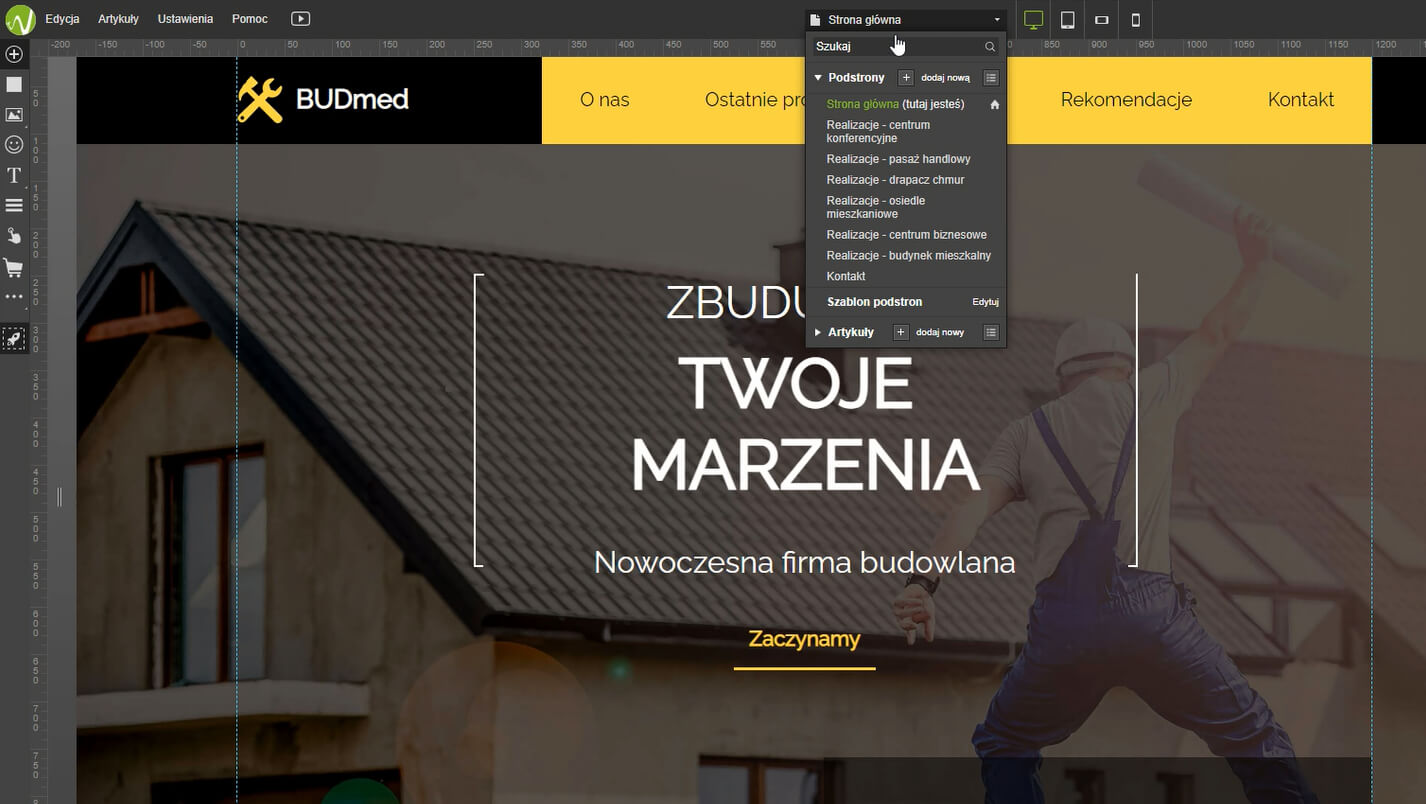
Praca z szablonami
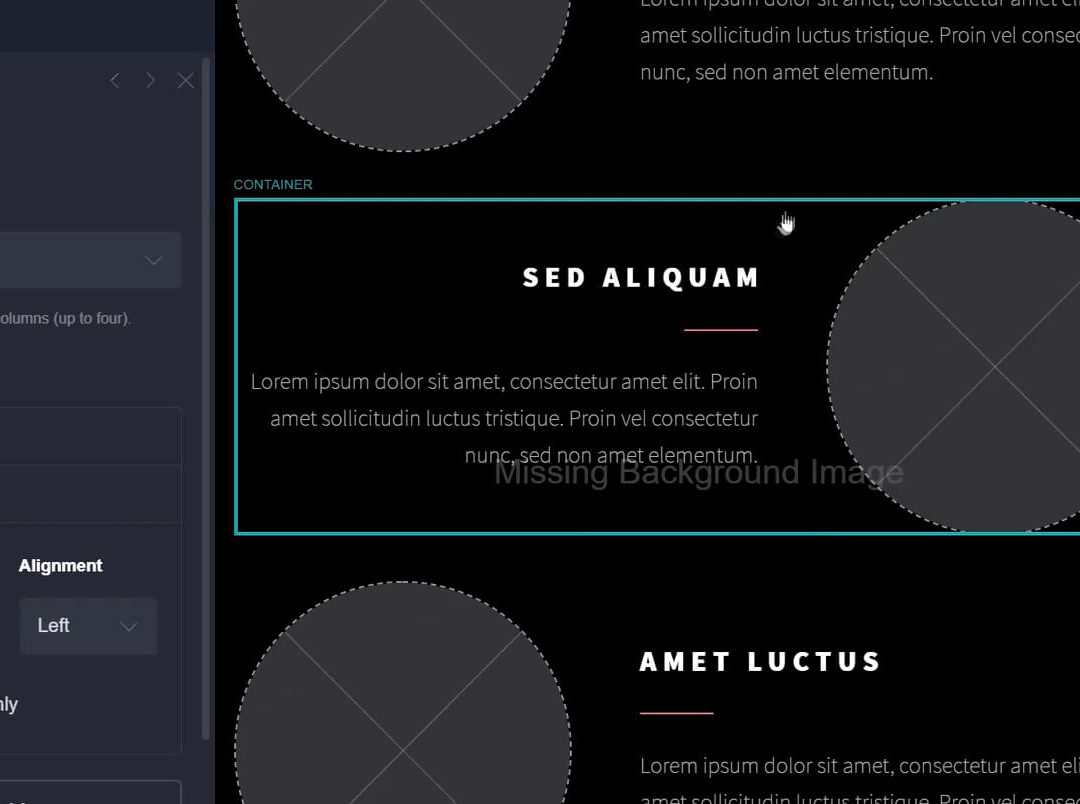
Dostępne w WebWave szablony, bardzo ułatwiają pracę. Wystarczy wybrać odpowiedni szablon, by otrzymać wstępny układ strony. Przeprowadzę Cię przez kilka popularnych układów, dzięki czemu zobaczysz na czym polega proces edytowania i tworzenia elementów witryny. Omówię takie szablony jak:
- szablon dla firmy przemysłowej
- szablon edukacja
- szablon warsztatu samochodowego
- szablon sklepu
Strona od podstaw
W drugim rozdziale nauczę Cię technik tworzenia strony od zera czyli pustego dokumentu. Dzięki temu opanujesz od podstaw. metody tworzenia każdej sekcji strony, menu, nagłówków, formularzy, przycisków.
Poustawiasz fonty, kolory, odstępy, akapity, ikony. Ponadto zobaczysz jak dodać kod z Google Font oraz ustawić stronę 404. Stworzysz różnego rodzaju strony jak:
- strona firmowa
- landig page
- strona osobista
- strona sklepowa