Czego się nauczysz?
W tym kursie pokażę Ci, jak używać Webflow do projektowania i tworzenia stron internetowych, bez znajomości zasad kodowania. Kurs rozpoczyna się od poznania interfejsu użytkownika i przepływu pracy. Następnie poznasz wszystkie najważniejsze opcje jak ustawienie układu i bloków strony, pracę z typografią, wdrożenie formularzy, wgranie zdjęć i grafiki, dodanie przycisków oraz wykorzystanie wbudowanych szablonów i presetów. Podczas pracy będziesz tworzyć responsywne projekty wykorzystując breakpointy.
Dowiesz się:
- Jak rozpocząć korzystanie z Webflow
- Jak poruszać się po interfejsie
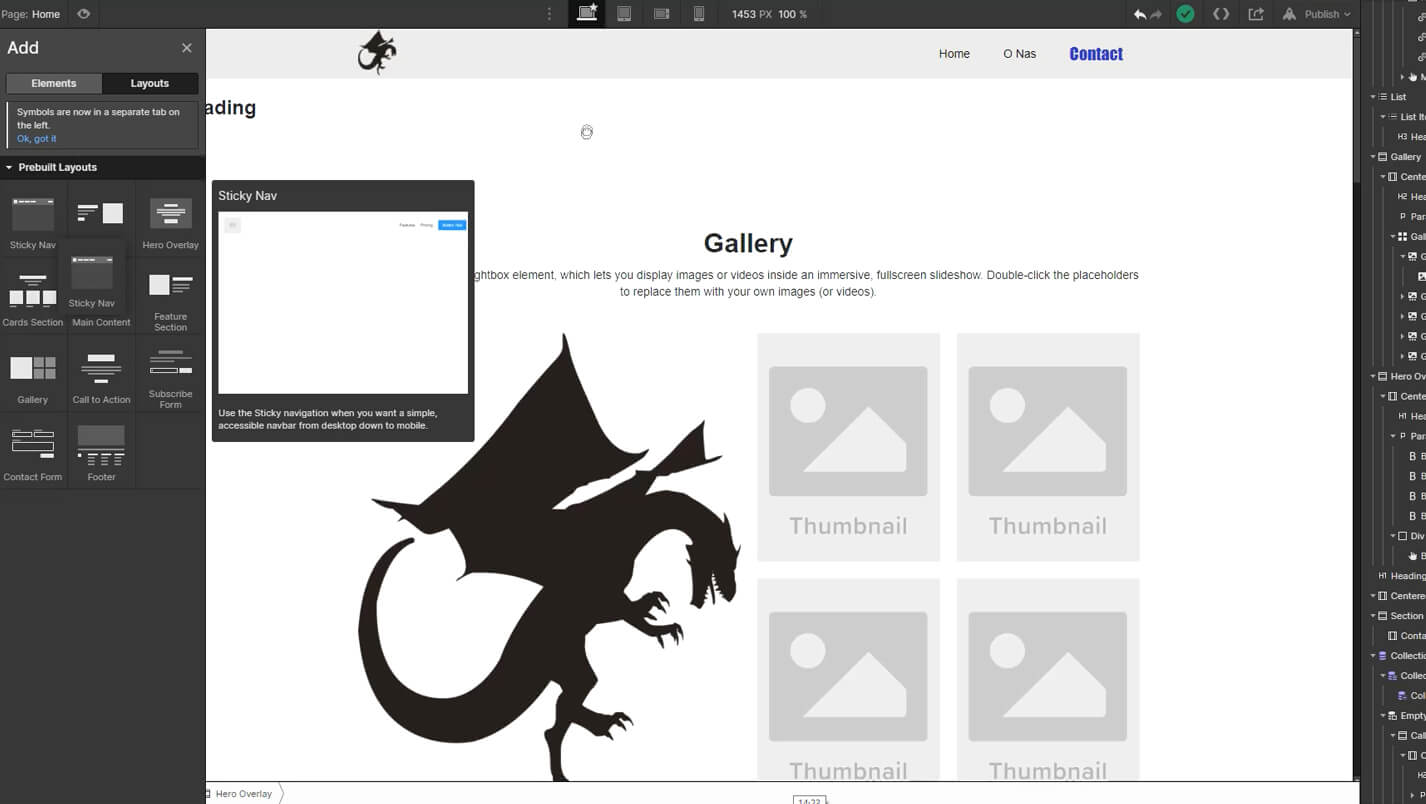
- Jak korzystać z szablonów i presetów
- Jak dostosować szablon pod własne potrzeby
- Jak dostosować nawigację
- Jak tworzyć różnego rodzaju układy stron
- Jak pracować ze zdjęciami i grafiką
- Jak stworzyć proste portfolio
- Jak ustawić typografię
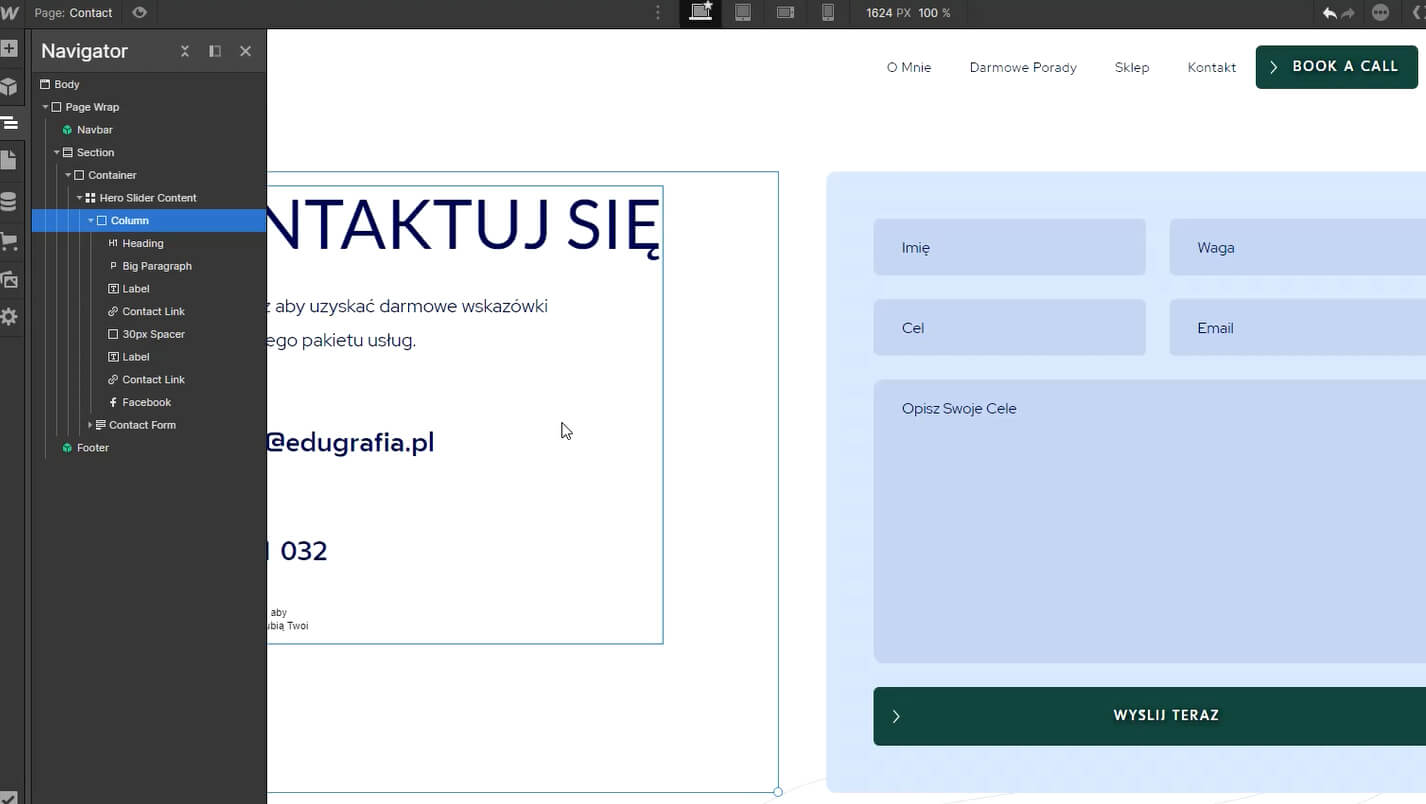
- Jak skonfigurować formularz kontaktowy
- Jak skonfigurować sklep i dodać produkty
- Jak stworzyć stronę od podstaw
- Jak dodać formularz zapisu do newslettera
- Jak dodać recaptcha do formularza
- Jak ustawić przyciski oraz linki
- Jak wykorzystać funkcje cms
- Jak działają breakpointy
- Jak ustawić parametry SEO
- Jak dodać Google Analytics
- Jak dodać przyklejone menu
Dla kogo jest ten kurs?
- Twórcy stron internetowych lub projektanci UI / UX, którzy chcą szybko prototypować strony internetowe.
- Każdy, kto chce tworzyć strony internetowe w szybki i prosty sposób, bez pisania ani jednej linii kodu.
Strona bez kodowania?
W tym kursie zbudujesz kilka typów prostych stron: landing page, sklep oraz portfolio. Dowiesz się, jak skonfigurować SEO w Webflow. Otrzymasz jasne przedstawienie podstaw i zaawansowanych koncepcji Webflow oraz tego, jak zastosować je w swojej witrynie, tworząc kilka różnych projektów. Dowiesz się, jak sprawić, by Twoja witryna była w pełni responsywna, przyjazna dla urządzeń mobilnych oraz spełniania zasady SEO. A to wszystko bez znajomości programowania.
To prostsze niż myślisz
Webflow to narzędzie, które zrewolucjonizowało zasady tworzenia stron. Do tej pory projektowanie stron kojarzyło się ze żmudnym pisaniem kodu. Nauka języków programowania to kilka lat pracy. Po drugiej stronie, znajdują się osoby, które wykorzystują w swojej pracy gotowe systemy CMS jak WordPress.
Webflow wprowadziło zupełnie nowe spojrzenie projektowania witryn. Cała praca polega na układaniu klocków, korzystając z gotowych komponentów. Nie wiesz jak zakodować formularz? A może chciałbyś postawić sklep, jednak nie znasz żadnego języka programowania? Zaprzyjaźnij się z Webflow, a na pewno będziesz zaskoczony.
Od tej chwili responsywne projektowanie jest łatwiejsze niż myślisz. Publikuj i wdrażaj komponenty strony jednym kliknięciem.
Dlaczego Webflow?
Istnieje wiele narzędzi, które opierają proces tworzenia strony na zasadzie układania klocków: Wix, WordPress + Elementor, Webvae itd. Jednak tylko Webflow zapewnia tak nowoczesny system pracy. Jeśli go poznasz, nie będziesz chciał/a używać niczego innego.
Czy kiedykolwiek chciałeś/aś stworzyć stronę internetową, ale po prostu nie miałeś/aś czasu na naukę HTML, CSS i Javascript? Czy jesteś projektantem stron internetowych, który musi szybko tworzyć prototypy, aby udostępniać je klientom i współpracownikom? A może po prostu chcesz samodzielnie stworzyć witrynę dla swojego biznesu? Ten kurs Ci w tym pomoże.






bartosz.kaczmarski –
Wow, faktycznie narzędzie jest niezwykłe. Polecam każdemu kto szuka alternatyw dla Wordperssa i jednocześnie nie chce uczyć się programowania. Byłem przerażony ogromem funkcji tego narzędzia ale kurs dobrze wprowadził.