Co w kursie?
Drugie wydanie kursu Webflow zostało skierowane dla osób średnio zaawansowanych, które chcą poszerzyć znajomość tego narzędzia o wersję premium oraz o budowanie sklepu internetowego. W tym kursie rozwiniesz postępy poczynione przy pierwszym wydaniu „Kursu webflow strony bez kodowania” i poszerzysz wiedzę o elementy, które pokażą Ci jak w szybkim tempie zbudować stronę sprzedażową.
Kurs rozpoczyna się od przypomnienia podstaw i przejścia na wersję premium narzędzia Webflow. Następnie przeprowadzę Cię przez wszystkie elementy, z których składa się sklep internetowy.
Czego się nauczysz?
- Poznasz najprzydatniejsze opcje edytora
- Nauczysz się tworzyć kolumny, paragrafy, listy
- Popracujesz z kontenerami
- Przetestujesz responsywność projektu
- Zaprojektujesz stronę główną, header, menu, footer
- Dodasz przyciski i przypiszesz dla nich klasy
- Wyedytujesz stronę za pomocą tabulatorów
- Wykorzystasz dostępne szablony
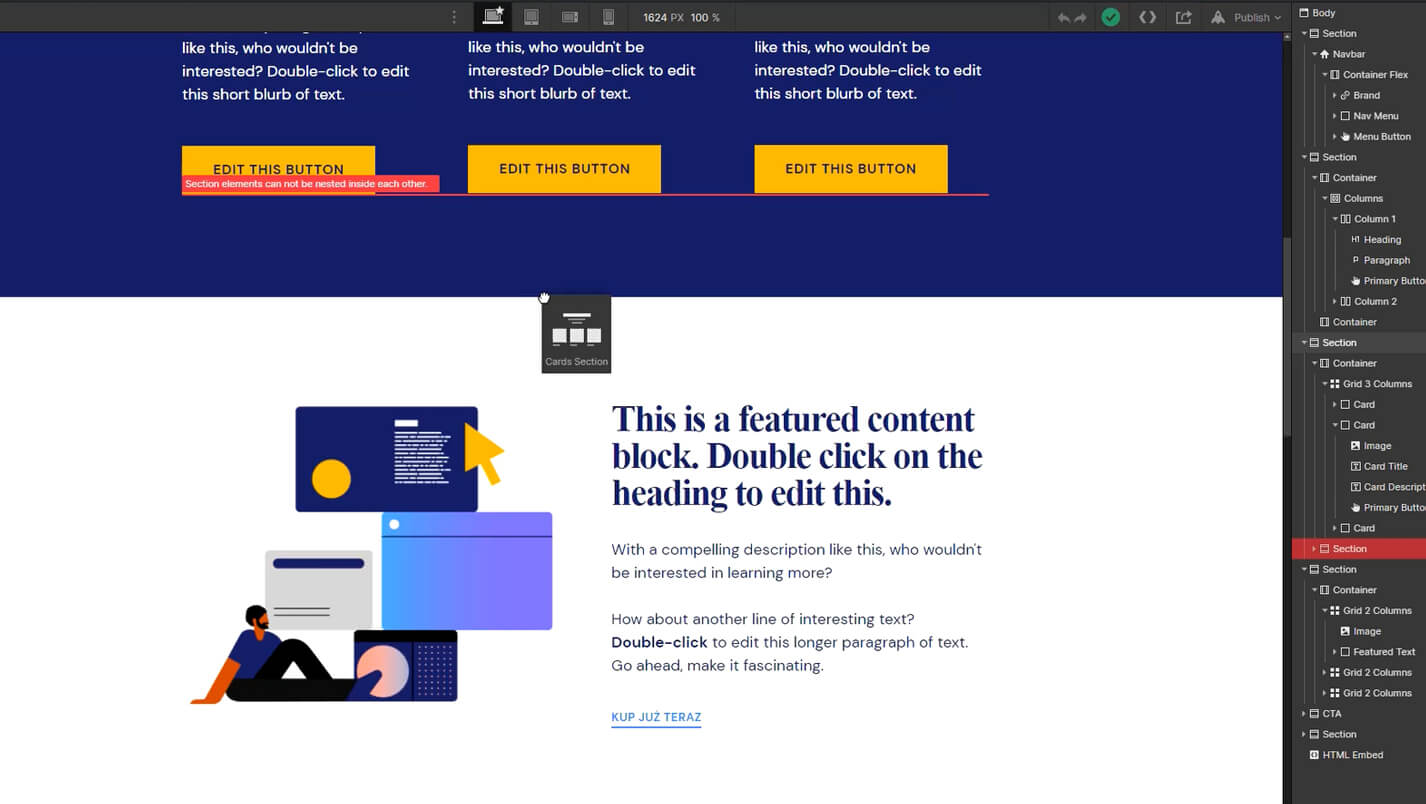
- Utworzysz sekcje i bloki
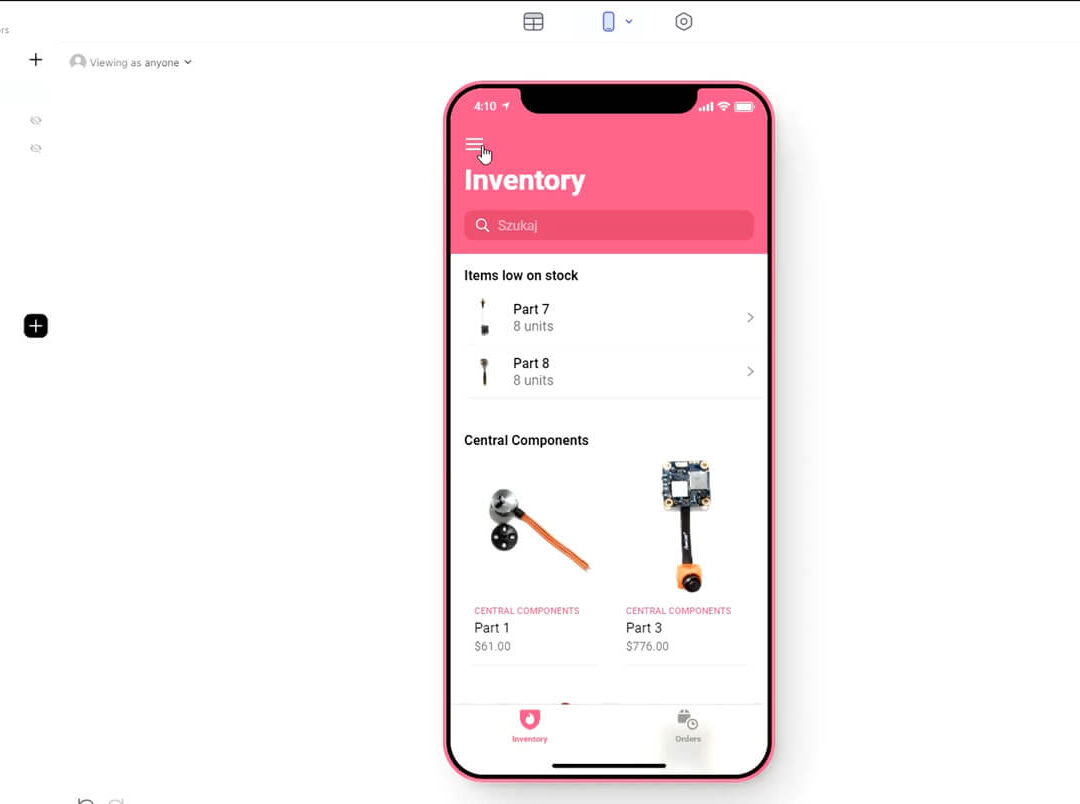
- Dodasz wyszukiwarkę produktów
- Wdrożysz customowe pola
- Podepniesz pixel FB, Google Analytics oraz mapy
- Wdrożysz płatności Stripe
Dla kogo jest ten kurs?
- Osoby, które chcą poznawać nowoczesne narzędzie No Code.
- Do kursu mile widziane jest przerobienie pierwszej części kursu Webflow.
Stwórz sklep od zera
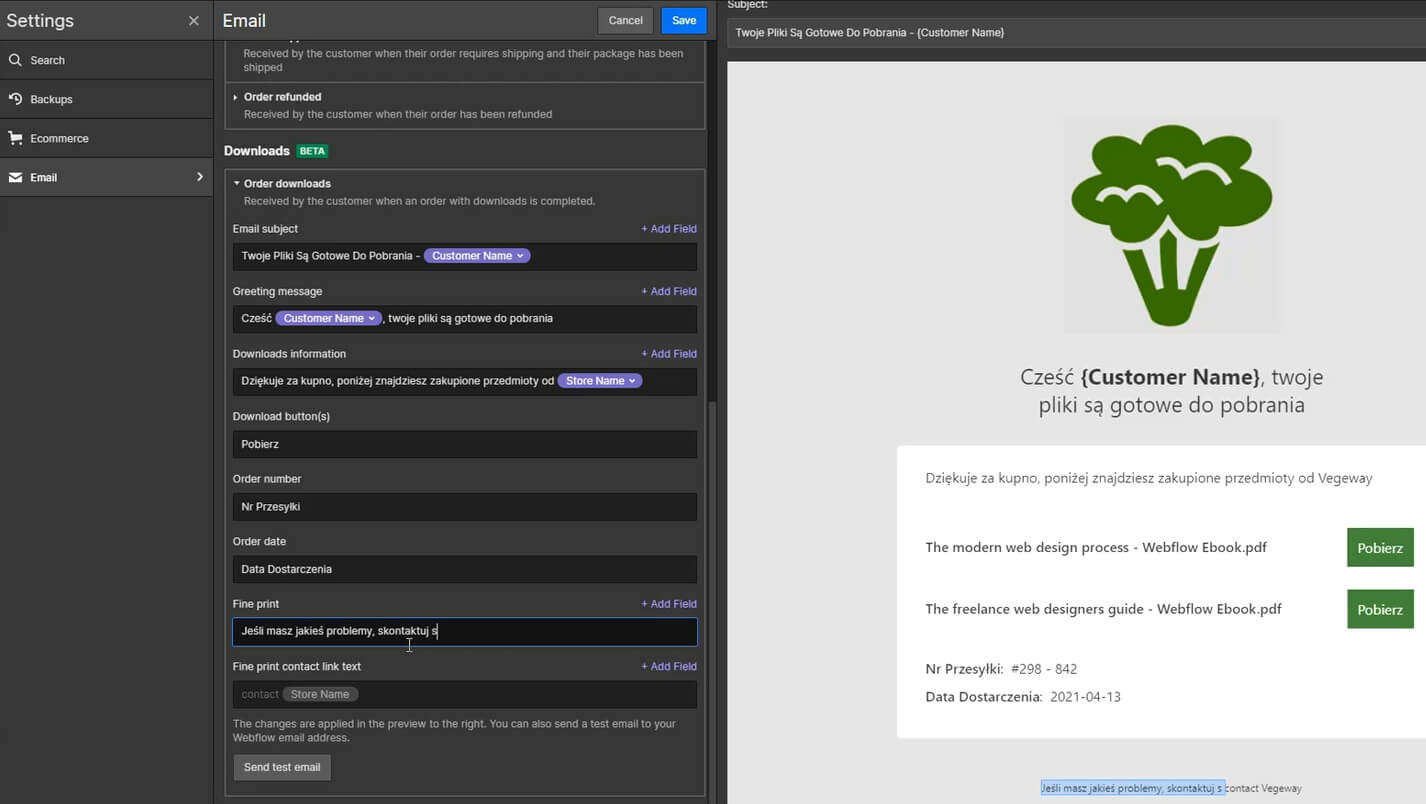
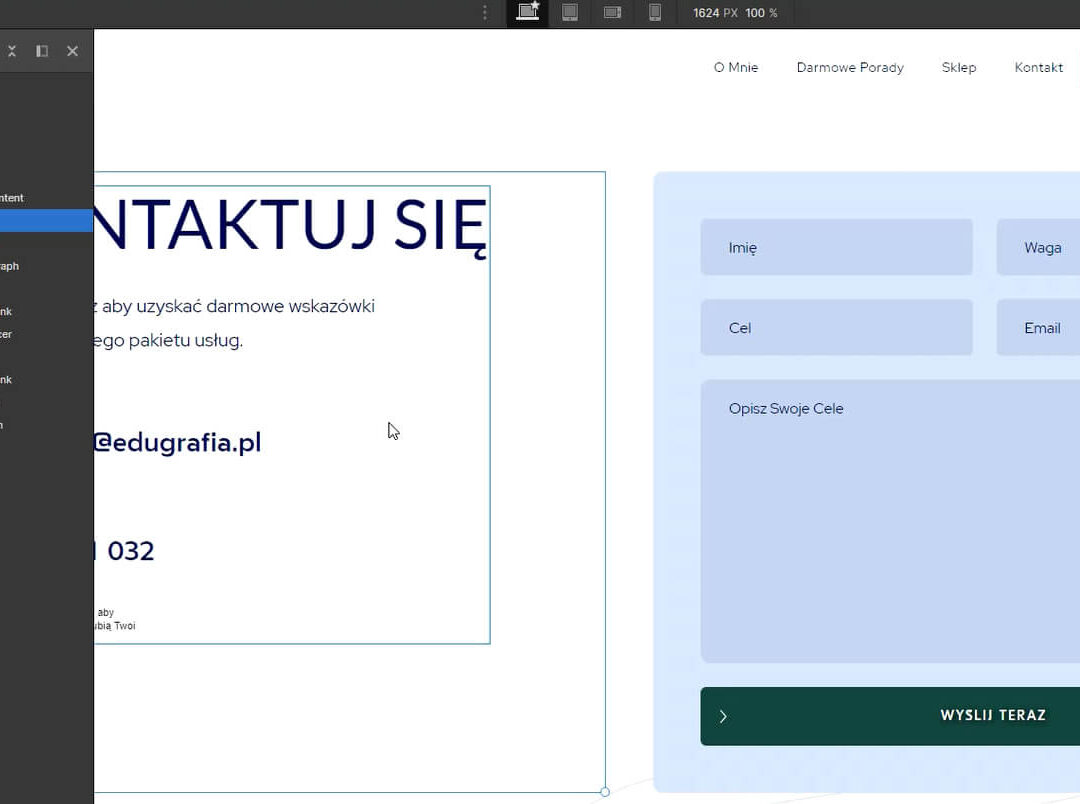
Projekt sklepu zaczniesz od podstawowych ustawień, jak zdefiniowanie domeny, wybór fontu, stworzenie menu, headera, podstron oraz stopki. Następnie utworzysz stronę główną oraz dodasz produkty. Ponadto dodasz formularz kontaktowy oraz newslettera. Ustawisz wygląd maili wysyłanych do klientów, dodasz wyszukiwarkę oraz zobaczysz jak wdrożyć „customowe pola”. Oprócz tego, połączysz sklep z takimi usługami jak pixel reklamowy Facebooka, Google Analytics oraz Google Maps. Na sam koniec zintegrujesz się z bramką płatności Stripe.
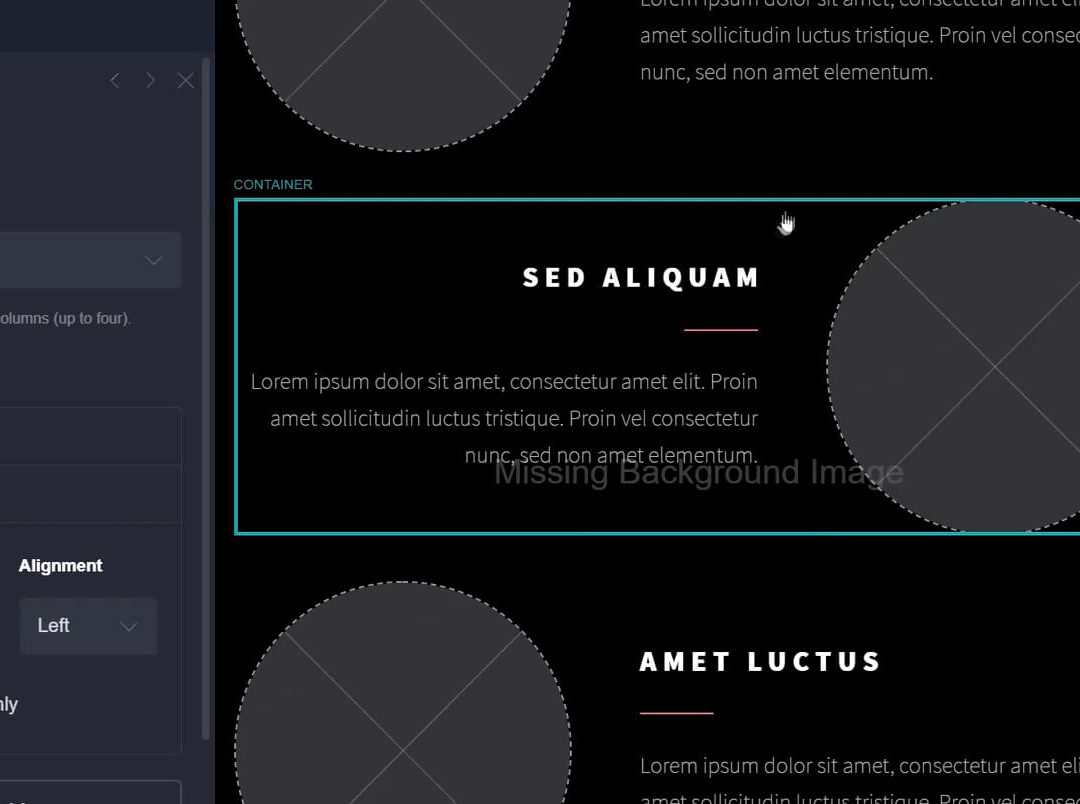
Poznaj szablony ecommerce
Przeanalizujesz dostępne w narzędziu szablony ecommerce, poznasz ich możliwości, rozmieszczenie elementów, bloków, sekcji, kontenerów oraz zastosowane klasy. Zapoznanie się i edycja najlepszych szablonów, pozwoli Ci zainspirować się i w poźniejszej części kursu utworzyć sklep zupełnie od zera.
- edycja produktów, cen, opisów, tytułów
- edycja nawigacji, kategorii
- edycja opcji dostawy, waluty
- edycja formularza
- edycja planów cenowych
Poznaj wersję premium
Pierwsza część kursu bazowała na darmowej wersji Webflow. Natomiast tutaj chcę Ci pokazać jakie możliwości kryją się za wersją Premium. Dopiero po zakupie wersji premium, Webflow odkryje przed Tobą opcje ecommerce. Przerabiając ten kurs będziesz mieć jasne zrozumienie podstaw i średnio zaawansowanych koncepcji Webflow na temat projektowania sklepu.