Czego się nauczysz?
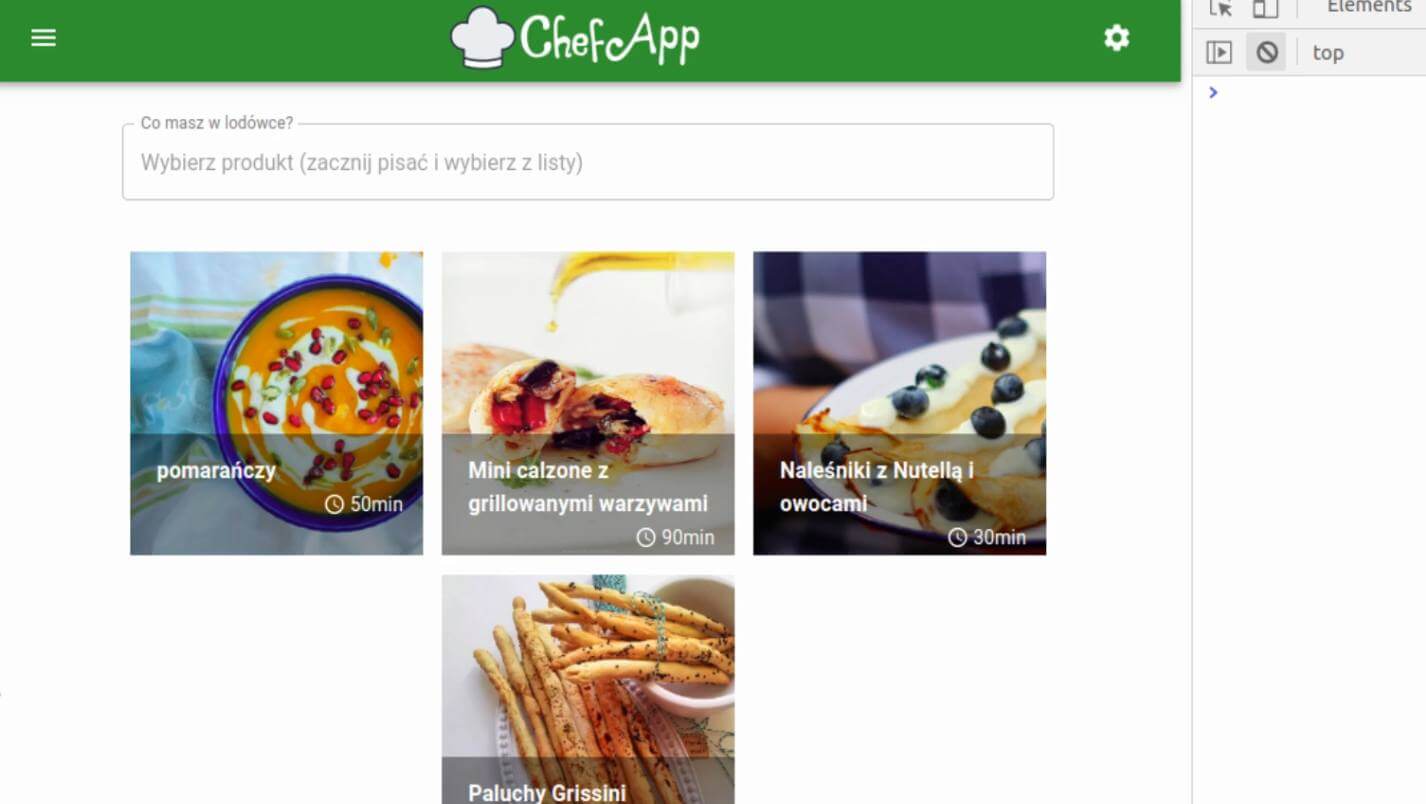
Kurs frontendowy, na którym będziesz realizować praktyczny projekt aplikacji, wykorzystującej najpopularniejsze technologie frontendowe. Podstawą aplikacji będzie użycie Reduxa oraz Reacta wraz z material-ui. Do zapytań http wykorzystana zostanie biblioteka Axios, a baza danych zostanie obsłużona przez Firebase. W kursie zaprojektujesz książkę kucharską, gdzie można będzie przeglądać i dodawać przepisy. Tworzona aplikacja opiera się o system logowania i autoryzacji, możliwość dodawania i edycję własnych przepisów, tworzenia list przepisów oraz walidację danych.
- utworzysz aplikację w React i Redux
- dowiesz się co to są snipety
- jak nadać wygląd dzięki material-ui
- wykorzystasz midlleware w Reduxie
- wdrożysz komponenty
- poznasz hooki w React
- wykorzystasz firebase
- obsłużysz stany aplikacji
- utworzysz zapytania http w axios i fetch
- wykryjesz błędy
- utworzysz logikę logowania
- dodasz uwierzytelniane użytkownika
Dla kogo jest ten kurs?
- Do kursu wymagana jest znajomość Reacta i Reduxa w stopniu średnim
- Mile widziane są podstawy material-ui, Axios oraz Firebase
- Kurs przeznaczony jest dla osób, które chcą zobaczyć jak od zera powstaje średnio zaawansowana aplikacja
Szybki wstęp
Celem kursu jest pokazanie jak wykorzystać teoretyczną wiedzę i przełożyć ją na praktykę. Podczas 12 godzin szkolenia zobaczysz jak programista pracuje nad aplikacją tworząc ją od zera. Zaczniesz od instalacji wszystkich paczek i utworzenia struktury folderów. Następnie przejdziesz przez szybkie przypomnienie jak wdrażać elementy material-ui. Autor kursu przypomni Ci również jak wdrożyć bibliotekę axios, czym jest middleware w Reduxie i jak obsłużyć Firebase. Musisz jednak pamiętać, że do obsługi kursu powinieneś znać podstawy Reduxa oraz Reacta.
React w parze z Reduxem
Zobaczysz, jak zbudować i uruchomić aplikację w React i wykorzystać moc komponentów, po drodze wspomagając się biblioteką Redux. Ten kurs to esencja wiedzy i praktyk, które zebrane w całość, pokazują jak zacząć pisać aplikacje od pierwszej linijki kodu, aż po działający projekt. Po drodze rozwiążesz wiele wyzwań i błędów z jakimi styka się programista w pracy nad aplikacją.
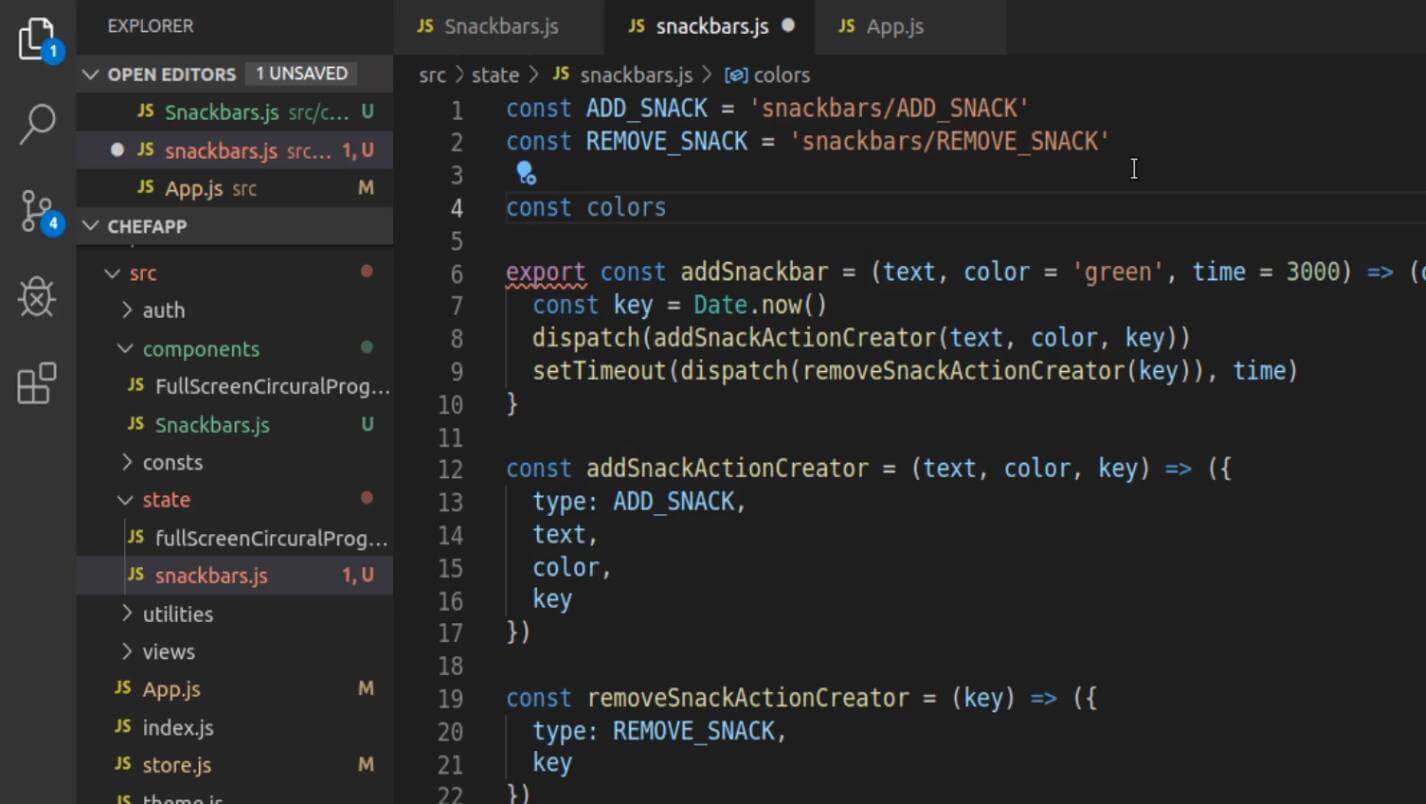
Komponenty aplikacji
W kursie nauczysz się dodawać przeróżne komponenty jak snackbary, scroll to top, circural progress, sidebar, filtracje, system rejestracji i logowania. Utworzysz formularz, który opiera się o różnego rodzaju pola, reagujące na błędy i wprowadzone dane. Zdefiniujesz jak mają zachowywać się pola formularza w zależności od wprowadzonych danych. Po drodze poradzisz sobie z popularnymi błędami oraz zadbasz o wizualną stronę formularza. Przy wdrażaniu komponentów funkcyjnych pomogą Ci hooki Reacta.
Baza danych
Dzięki bazie danych Twoja aplikacja będzie mogła obsłużyć dodawanie i edycję przepisów. Do obsługi aplikacji niezbędna jest baza danych, która w kursie oparta jest o firebase. Dzięki temu Twoja aplikacja będzie mogła obsłużyć system logowania i rejestracji użytkowników. Dodasz również autoryzację, co pozwoli Ci wyświetlić elementy aplikacji dla poszczególnych użytkowników. Dowiesz się jak tworzyć zapytania http z poziomu kodu, w czym pomoże Ci znajomość axios oraz fetch.













Arek Słomkowski –
Świetnie i przemyślanie przygotowany kurs. Wyniosłem wiele ciekawych informacji z zakresy reacta, mimo, że znam go w podstawowym stopniu.