Czego się nauczysz?
- Przygotowania do pracy
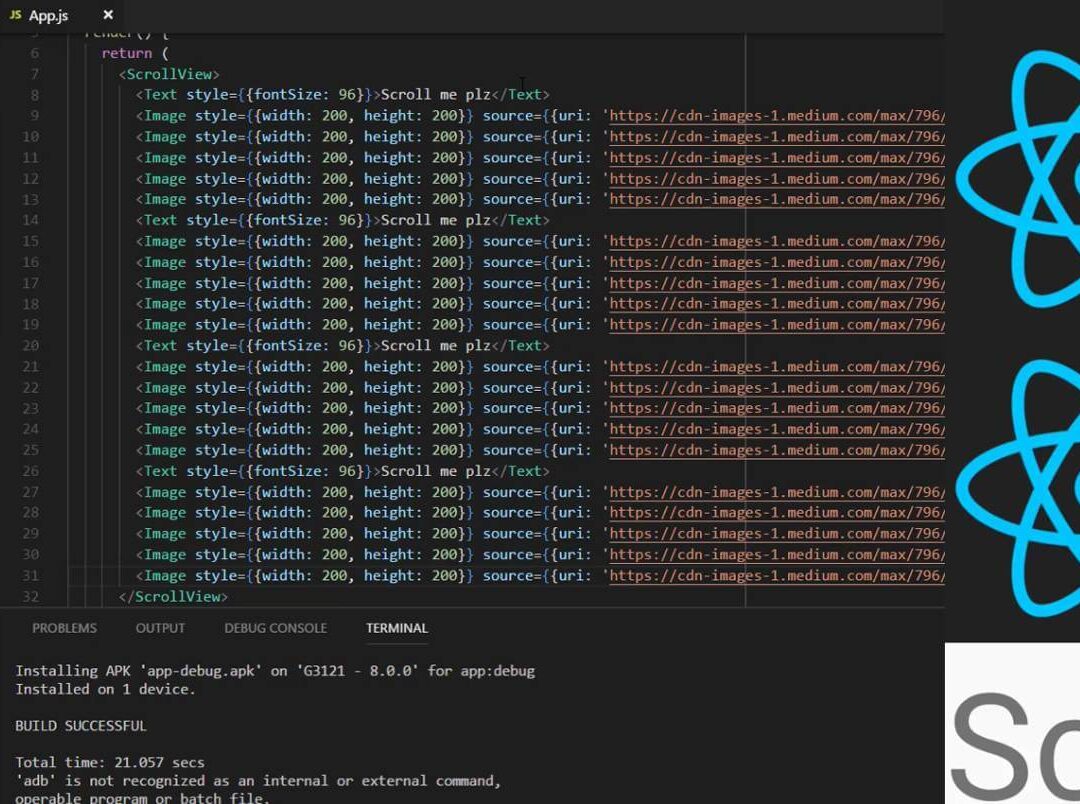
Stworzenia środowiska ReactJS - Obsługa zdarzeń
Jak obsługiwać i odpowiednio odpowiadać na zachowanie użytkownika w obrębie naszej aplikacji - Tworzenie komponentów
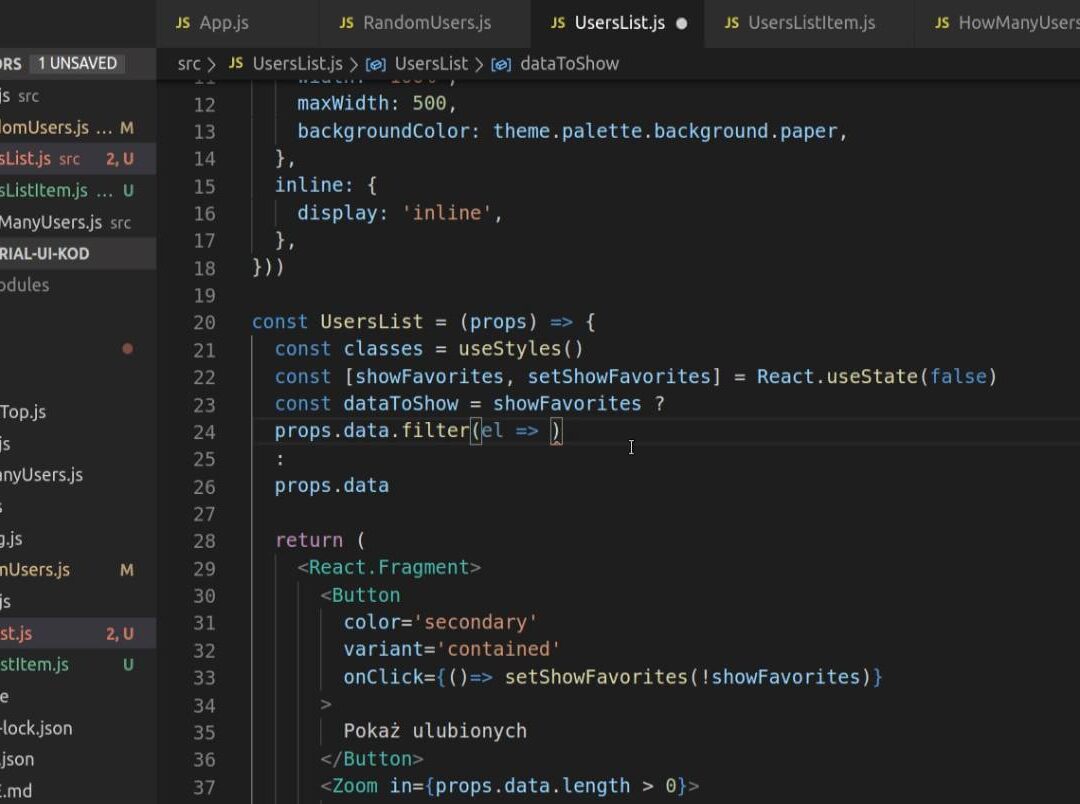
Jak renderowane są komponenty, jak przekazują wartości, stan i cykl życia - Formularze
Jak obsługiwać formularze i wprowadzane dane - Składnia JSX
Jak wygląda składnia JSX - Typowanie
Typowanie wbudowane oraz przy pomocy TS czy Flow.
Dla kogo jest ten kurs?
Dla początkujących osób, które opanowały składnie języka JavaScript ES6 oraz CSS i HTML
Projektuj interfejsy z gotowych komponentów
Zapoznasz się z rozwiązaniem, które obecnie jest w czołówce narzędzi współczesnego front-endu. Jeśli chcesz tworzyć wydajne aplikacje oraz przyjazne interfejsy dla użytkowników, to koniecznie zapoznaj się z tym kursem. Podczas jego trwania poznasz całą składnię tego narzędzia, co pozwoli Ci stosować ją w praktyce, przy projektowaniu wydajnych aplikacji działających po stronie przeglądarki. Wiedza ta, może zaowocować zdobyciem lepszej pracy oraz podniesieniem kompetencji Twojego warsztatu programisty.
Rozwiązuj problemy najprościej jak się da
React pozwala rozwiązywać częste problemy występujące na etapie tworzenia interfejsu w bardzo łatwy sposób. W naszym kursie poznasz od podstaw jego składnie, zaczynając od konfiguracji środowiska i stworzenia prostego projektu mini aplikacji. Dowiesz się jak definiować interfejsy, obsługiwać zdarzenia oraz czym jest state i cykl życia. Nauczysz się wykorzystywać w aplikacjach komponenty. Dodatkowo poznasz nowsze rozwiązanie składni o nazwie JSX. Nie zabraknie również informacji o rozwiązywaniu typowych błędów podczas używania Reacta.