Czego się nauczysz?
- Zmienne
Zobaczysz jaka jest różnica pomiędzy let var i const. - Moduły
Dowiesz się czym są moduły oraz ich struktury. Pokażemy różnicę pomiędzy przestrzenią nazw, a modułami. - Interfejsy
Jak możesz implementować je przez obiekty czy funkcje. - Deklaracje
Połączysz ze sobą rożne deklaracje. - Typy
Poznasz podstawowe typy, typy generyczne oraz pojęcie wnioskowania i zgodności typów. - Symbole
Jeśli pracowałeś w ES6 to na pewno wiesz czym są symbole.
Dla kogo jest ten kurs?
- Dla osób, które mają już za sobą kilka projektów w JavaScript
- Dla osób, które szukają rozwiązań z klasycznych języków obiektowych
- Dla osób, które nigdy nie miały styczności z TypeScript
Pozbądź się niepewności typowania
Jeśli pracowałeś już z językiem JS to na pewno niejednokrotnie spotkała Cię niepewność typowania. Każdorazowe wywołanie obiektu i sprawdzane kodu może być kłopotliwe. Z myślą o takich sytuacjach powstał nadzbiór JS o nazwie TypeScript. Programując w JavaScript posługujesz się typowaniem dynamicznym. Czyli deklarując zmienną nie potrzeba określać jej typu, co znaczy, że w podczas działania aplikacji, może się ona kilkukrotnie zmienić. Czasem niesie to za sobą pewne konsekwencje w postaci nieprzewidzianych błędów. Natomiast korzystając z rozszerzenia jakie dają nam możliwości TypeScript, typowanie zmienia się w statyczne. Wystarczy określić typ zmiennej i doprowadzić do niezgodności typu, by wychwycić błąd.
Poznaj podstawy programowania TypeScript
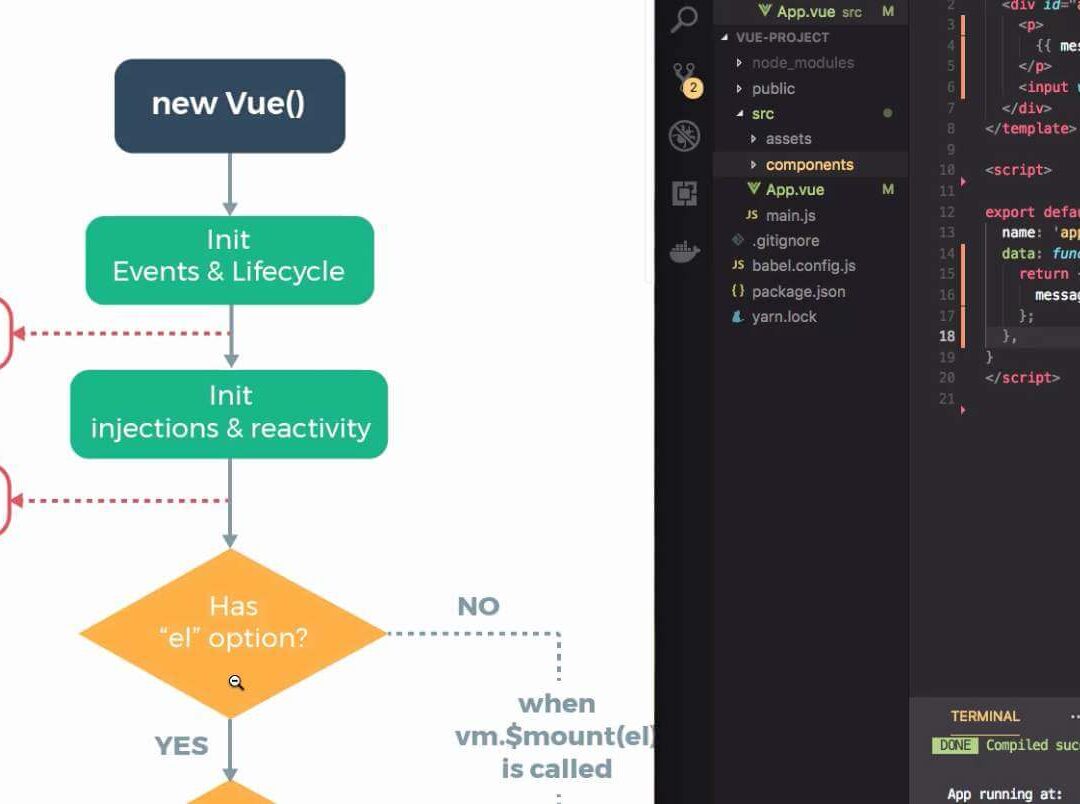
Kurs, który dla Ciebie przygotowaliśmy, to wstęp do poznania języka TypeScript. Dowiedz się, czym jest TypeScript, dlaczego naprawdę jest świetnym dodatkiem do JavaScriptu, jakie są jego funkcje i jak z niego korzystać! Poznasz jego składanie oraz podstawowe typy. Dzięki informacjom zawartym w kursie będziesz mógł go stosować w dowolnym typie projektu tworzonym w JaviaScript. Jeśli jesteś na etapie nauki Angulara, to powinieneś również zrozumieć jak działa TypeScript
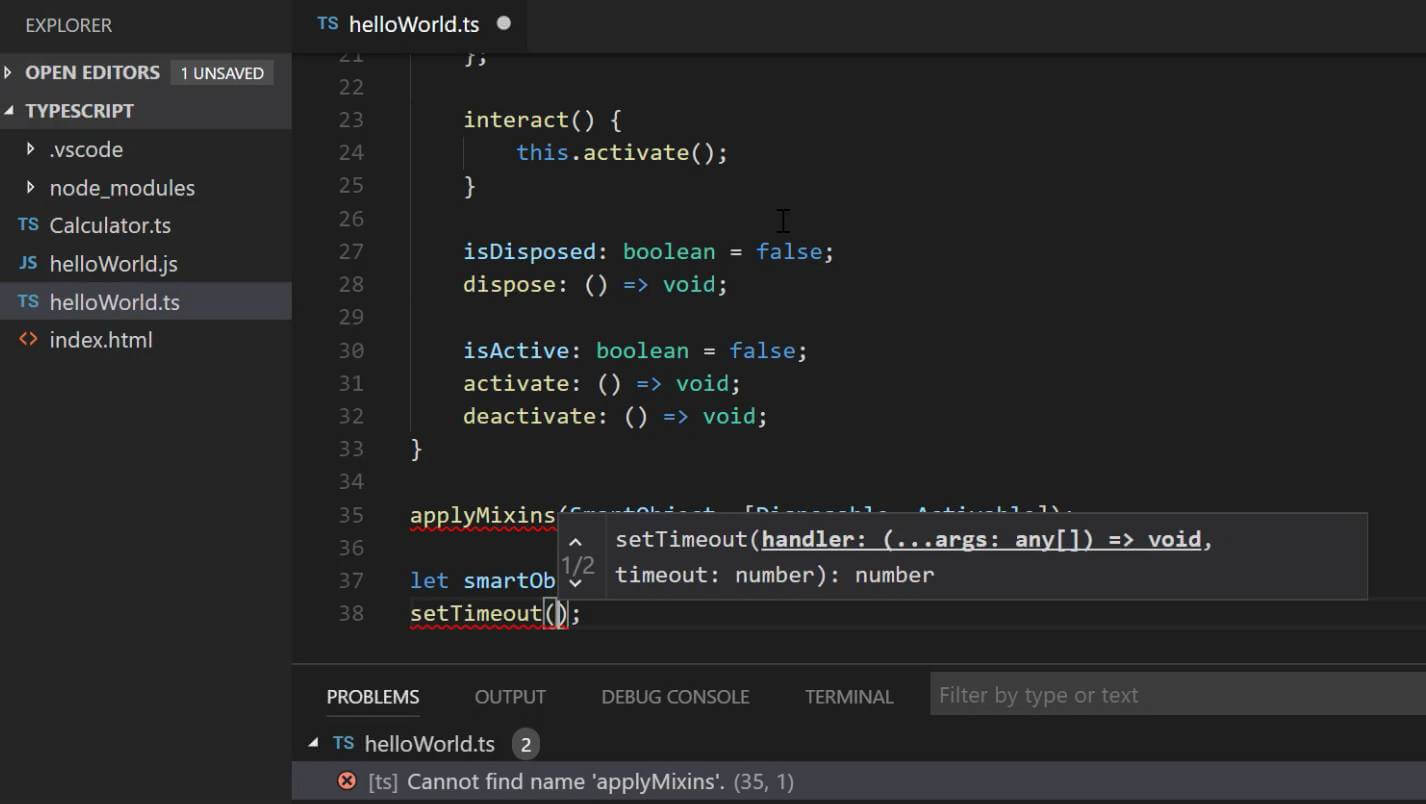
Składnia TypeScript
Zobaczysz czym są interfejsy, jak definiować funkcje oraz deklarować zmienne. Nauczysz się korzystać i definiować klasy. W następnym etapie poznasz pojęcie typów generycznych oraz przypomnisz sobie symbole z ES6. Opowiemy również o różnych podejściach do modułów oraz poznasz dogłębnie ich strukturę.