Czego się nauczysz?
Naucz się od podstaw JavaScirpt i poznaj fundamentalne techniki tworzenia kodu. W kursie przedstawimy nowe funkcje ECMAScript6.
- Nauczysz się zasad stosowania nowej składni
- Opanujesz sztukę pisania dobrze zoptymalizowanego kodu
- Zobaczysz zasady organizowania kodu
- Poznasz nowe interfejsy iteracyjne
- Rozpoczniesz naukę od podstaw języka JS
- Nauczysz się nowego podejścia do metod
- Poznasz różne triki i sztuczki przydatne w kodowaniu
Dla kogo jest ten kurs?
Dla początkujących. Kurs to kompletna nauka programowania i korzystania z fundamentalnych zasad języka JavaScirpt. Jeśli jesteś początkującym programistą to ten materiał będzie stanowić doskonałe wprowadzenie do poznania podstaw. Zatem do rozpoczęcia przygody nie jest wymagana żadna wiedza z zakresu JS. Wszystko zostanie omówione w tym kursie.
JavaScript fundamenty
Naukę rozpoczniesz od podstaw czyli poznania pojęcia funkcji i zmiennych. Dowiesz się czym są zmienne, jakie mamy typy zmiennych, co to jest konwersja typów, zasięg zmiennych, istota działania i wykorzystywanie funkcji. Zobaczysz co to są operatory, instrukcje warunkowe, komentarze, rodzaje operatorów i szybkie przedstawienie ich działania. Połączysz instrukcje warunkowe z operatorami logicznymi. Kolejna lekcja omawia pętle i tablice, tłumaczy ideę stosowania tablic i pętli, pokazuje rodzaje pętli oraz wyszczególnia najprzydatniejsze metody tablic.
Następne tematy, bez których nauka JavaScipt nie jest możliwa, to ciągi znaków oraz drzewo doom. Tutaj dowiedziesz się w jaki sposób takie drzewo jest zbudowane, jak się po nim poruszać, jakie są zależności pomiędzy jego poszczególnymi nodami, jak selekcjonować te już istniejące na stronie oraz jak z nimi pracować. Opowiemy o tym jakie są dosyć często popełniane pomyłki i co zrobić, żeby je ominąć i zaoszczędzić sobie czasu.
Kontroluj treść na stronie
W kolejnym projekcie nauczysz się obsługiwać zdarzenia na stronie czyli obsługę interakcji użytkownika z elementami strony. Idąc dalej omówiony zostanie temat wyrażeń regularnych, konstrukcji oraz odczytywania, dzięki temu poznasz zasadę kontrolowania treści na stronie.
Po tej części pora na bardziej praktyczną lekcje gdzie wykorzystasz zdobytą wiedzę w praktyce, a zarazem poznasz zagadnienie, z którego słynie JavaScript czyli obsługę formularzy. Jak wiadomo nikt nie lubi śmieci zapisywanych przez przeglądarkę dlatego w następnym zagadnieniu zobaczysz jak w praktyce stosować ciasteczka. W międzyczasie zobaczysz jak formatować datę na własny użytek stosując obiekt date, jak stosować timery czyli wykonywanie operacji co jakiś okres czasu. Następny rozdział pokazuje techniki pozwalające na rzeczywistą interakcję z serwerem i dodanie sporej dawki dynamiki do strony. A wszystko to za sprawą pokazania czym jest AJAX.
Składnia
Generowanie dokumentacji na żywo na podstawie komentarzy w kodzie, to temat lekcji gdzie nauczysz się sztuki komentowania z YUIDoc. Ostatnie dwa rozdziały omawiające ogólną składnię JS poświęcone zostały nauce pisania dobrze zoptymalizowanego i ładnie wyglądającego kodu, czyli jak powinno się pisać skrypty, tak żeby osiągały one jak najwyższą wydajność.
Dzięki poznaniu wzorców projektowych zobaczysz jak sensownie ułożyć kod. Po omówieniu podsta języka JS przyjdzie pora na rzeczywiste przejście do tematyki związanej z ES6. Naukę rozpoczniesz od omówienia funkcji strzałkowych, ich składni, zastosowania i dostępu do parametrów poprzez parametr resztkowy.
Następnie opowiemy o nowej składni zyli tego jak tworzyć klasy w JS, używać składni konstruktora, dodać do klas nowe metody statyczne, tego jak przebiega tutaj dziedziczenie oraz co to są wmieszania. Pokażemy nowe podejście do metod czyli jak mogą być definiowane w skróconej składni w ES6, zasady działania getter i settera dla wartości obiektów oraz leniwego getter dla skomplikowanych obliczeń, tak żeby zoptymalizować obiekt.
Kompendium ES6
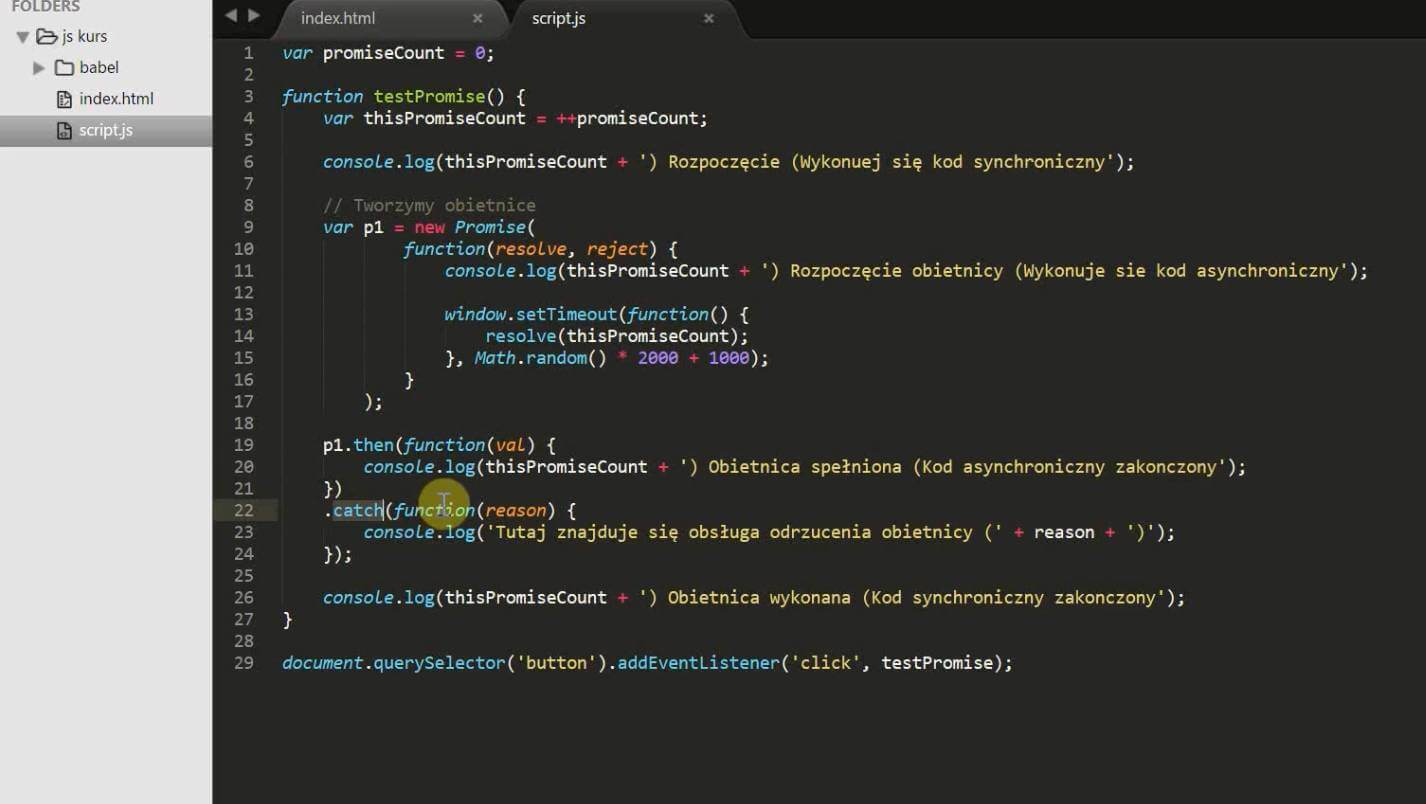
Kolejne lekcje to stringi, podstawianie wartości i nowy sposób deklarowania zmiennych oraz pokazanie nowego sposobu na implementowanie wartości domyślnych dla parametrów w funkcjach, składnia spread oraz nowa pętla for. Idąc dalej nauczysz się tworzenia modułów na modłę ES6 z użyciem składni, stosowania symboli w celu modyfikacji składni JS. Omówimy również nowe interfejsy iteracyjne, obiekt proxy i reflection oraz obiekt promise, który pozwala na łatwiejszą i przyjemniejszą pracę z obliczeniami asynchronicznymi.
Kurs został zakończony lekcją na temat konfiguracji środowiska czyli jak zainstalować node.js, a w tym npm co będzie nam potrzebne do instalacji Babel i Browserify, które umożliwią nam wykonywanie naszych skryptów w ES6 na starszych przeglądarkach.