Czego się nauczysz?
W tym kursie opanujesz podstawy Google Web Designera oraz nauczysz się tworzyć zaawansowane, interaktywne projekty.
Zobaczysz jak projektować różne typy treści, począwszy od prostych bannerów, a skończywszy na animowanej automatyzacji bannera, która dostosowuje się do sposobu w jaki jest oglądana.
Nauczę Cię, jak korzystać z triggerów i zdarzeń oraz kontrolować oś czasu. Będziesz także pracować z wbudowanymi szablonami i komponentami, które pozwolą Ci szybko i łatwo generować kompozycje reklam.
- Jak poruszać się po interfejsie
- Jak korzystać z szablonów
- Jak tworzyć własne szablony
- Jak tworzyć interaktywne bannery?
- Jak wstawić linki w banner?
- Jak wstawiać różne zdarzenia w bannery?
- Jak posługiwać się triggerami?
- Jak stosować różne efekty np. parallax?
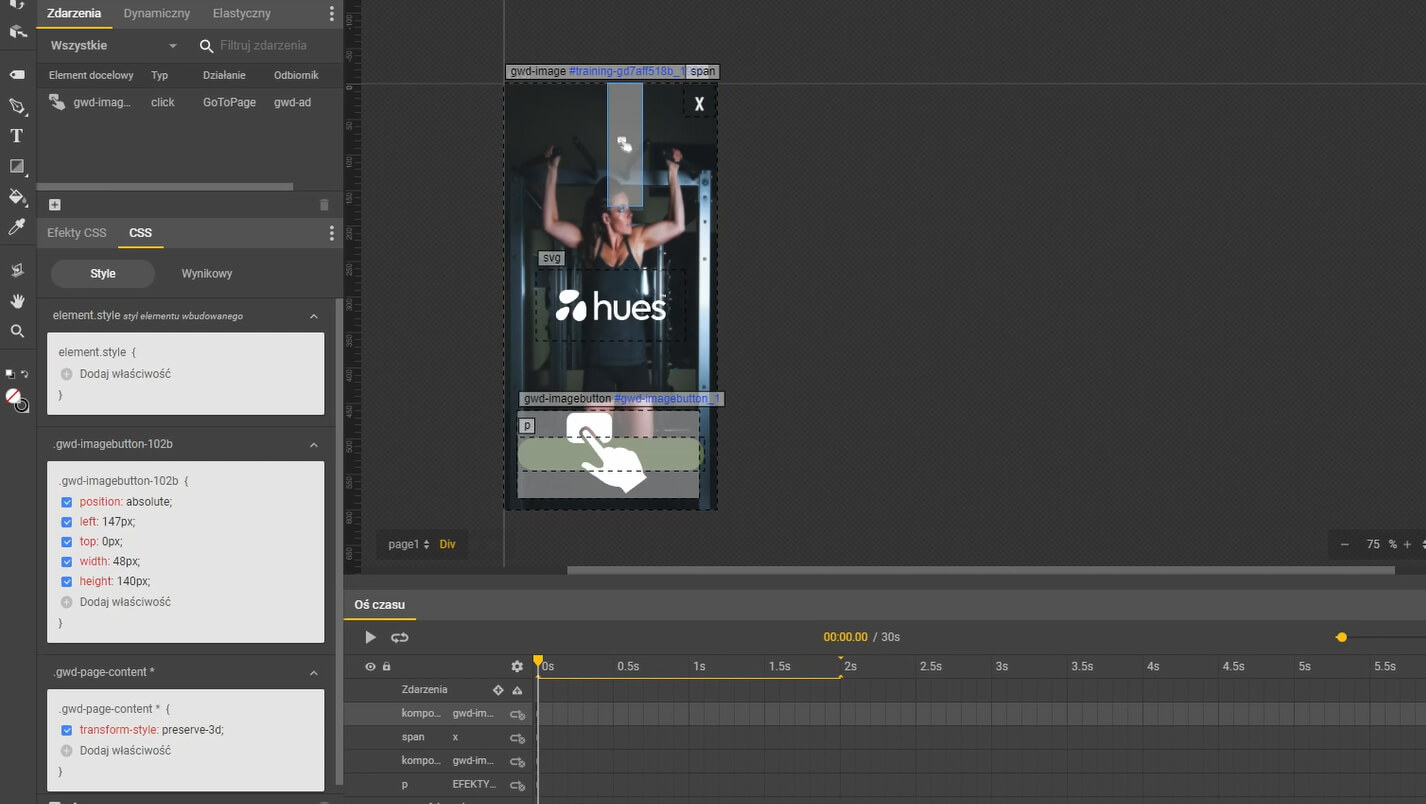
- Jak tworzyć bannery wideo typu shorts?
- Jak zaprojektować banner od zera?
- Jak animować modele 3d?
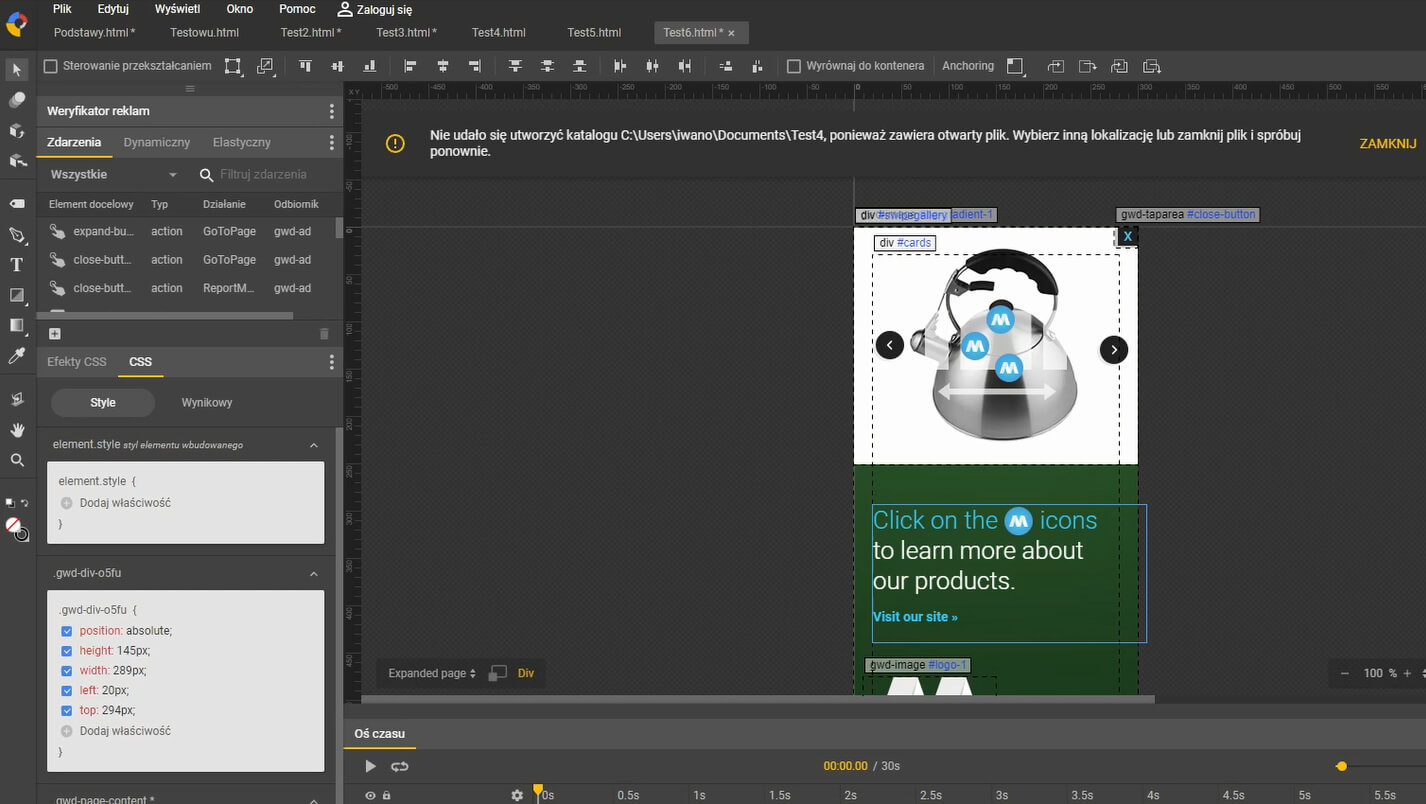
- Jak stworzyć galerię?
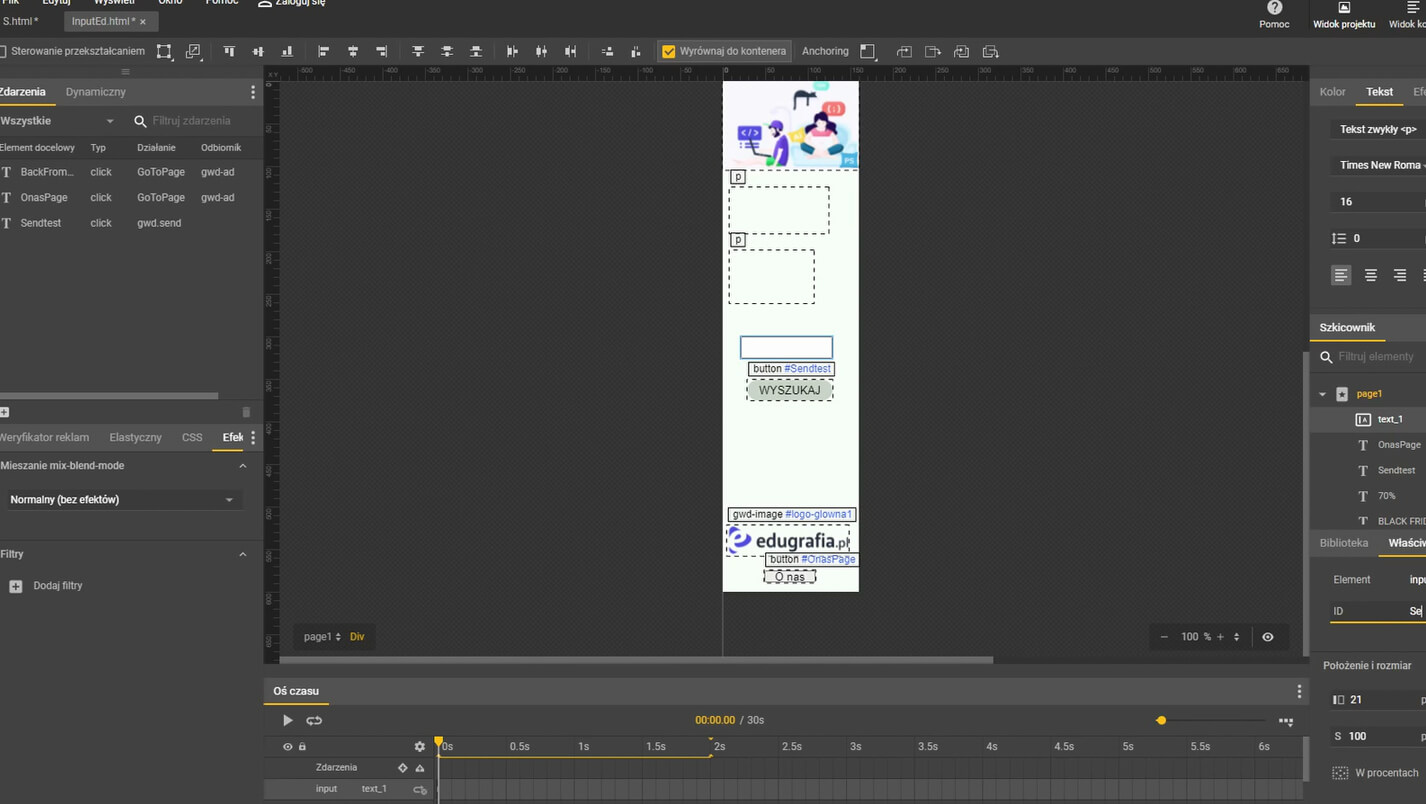
- Jak wstawić w banner formularz?
- Jak stworzyć banner z ankietą?
- Jak zaprojektować automatyzację?
- Jak wstawić oceny do bannera?
Dla kogo jest ten kurs?
- Kurs dla osób, które szukają narzędzia do szybkiego tworzenia bannerów.
- Nie jest wymagana wcześniejsza wiedza narzędzia.
Jak tworzyć ruchome bannery?
Google Web Designer umożliwia projektowanie i wdrażanie angażujących, kreatywnych treści. Jedną z najczęściej wykorzystywanych funkcji jest projektowanie bannerów. Nic w tym dziwnego, ponieważ narzędzie nadaje się do tego idealnie.
W kursie pokażę Ci jak zaprojektować proste, statyczne bannery oraz te pełne animacji oraz interaktywnych elementów. Dzięki temu w szybki sposób ożywisz swoje reklamy i wykorzystasz je np. w Google Ads.
Jak projektować interaktywne elementy?
Podczas szkolenia pokażę Ci, jak stworzyć bannery, które reagują na ruch użytkownika. W zależności jaki przycisk kliknie, tak zachowa się banner. Może to być przeniesienie na stronę lub wyświetlenie nowej treści bannera.
Razem stworzymy banner z elementami interakcji, jak formularz czy ankieta, które dostosowują swoją treść w zależności od tego, jak wypełni je użytkownik. Wykonasz również banner z systemem ocen, dzięki czemu klient może dokonać oceny już z poziomu bannera. A na deser połączysz to z automatyzacją.
Ponadto wykonasz ruchomą galerię zdjęć, banner z wideo w stylu shorts oraz zobaczysz jak wykonać animację stosując obiekty 3d.
Dlaczego warto poznać Google Web Designer?
Google Web Designer to prawie branżowy standard tworzenia animowanych banerów reklamowych HTML5.
Narzędzie oferuje prosty interfejs graficzny, który umożliwia łatwe projektowanie stron internetowych, banerów reklamowych, animacji, galerii, a także innych interaktywnych elementów internetowych.
Program oferuje wiele funkcji i opcji, takich jak intuicyjny edytor graficzny, obsługę CSS3 i JavaScript, bibliotekę gotowych elementów. Google Web Designer pozwala również na tworzenie responsywnych projektów.