Czego się nauczysz?
- Obiekty
Tworzenie, edytowanie, kolorowanie, obiekty 3d - Galeria
Stwórz galerię 360, galerię obrotową, galerię przesuwaną - Praca z osią czasu
Ustawiaj czas, wybierz przejścia, twórz ruch - Zdarzenia
Dodaj życia w Twoja grafikę za pomocą zdarzeń, funkcji, komponentów - Narzędzia
Zarządzanie kolorami, manipulowanie właściwościami poszczególnych elementów - Elementy reklamowe
Stwórz bannery, animację, ruchomą prezentację
Dla kogo jest ten kurs?
- Dla początkujących animatorów, którzy chcą tworzyć ruchome reklamy
- Dla grafików projektujących grafikę na potrzeby internetu
- Dla osób, szukających darmowych, alternatywnych programów
Poznaj narzędzie dla każdego grafika oraz animatora
W kursie wprowadzimy Cię do obsługi programu Web Designer. W kilka godzin zaznajomisz się z jego funkcjami i możliwościami. A musisz wiedzieć, że mimo swej prostoty w programie drzemie ogromny potencjał, który przez Google jest stale udoskonalany i rozwijany. Jeśli myślisz o projektowaniu banerów, które na dodatek mają być ruchome i reagować na działania użytkowania, to Google Web Designer jest idealnym narzędziem dla ciebie.
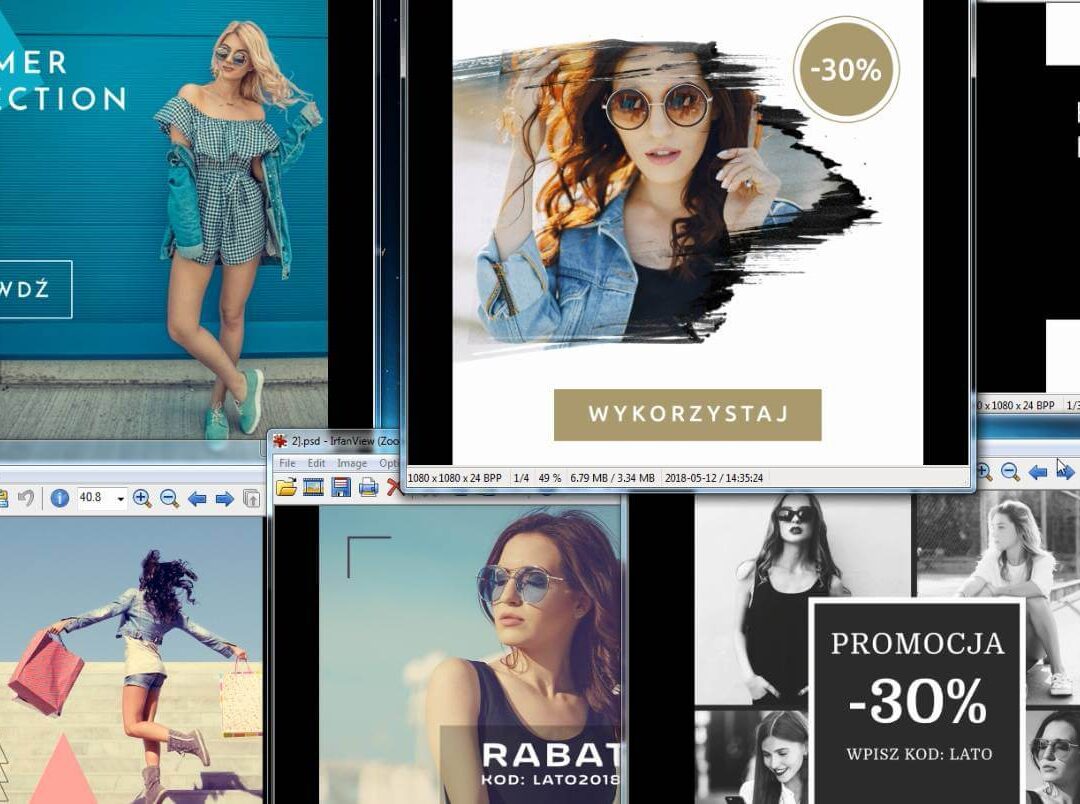
Projektuj reklamy dopasowane do Twojego urządzenia
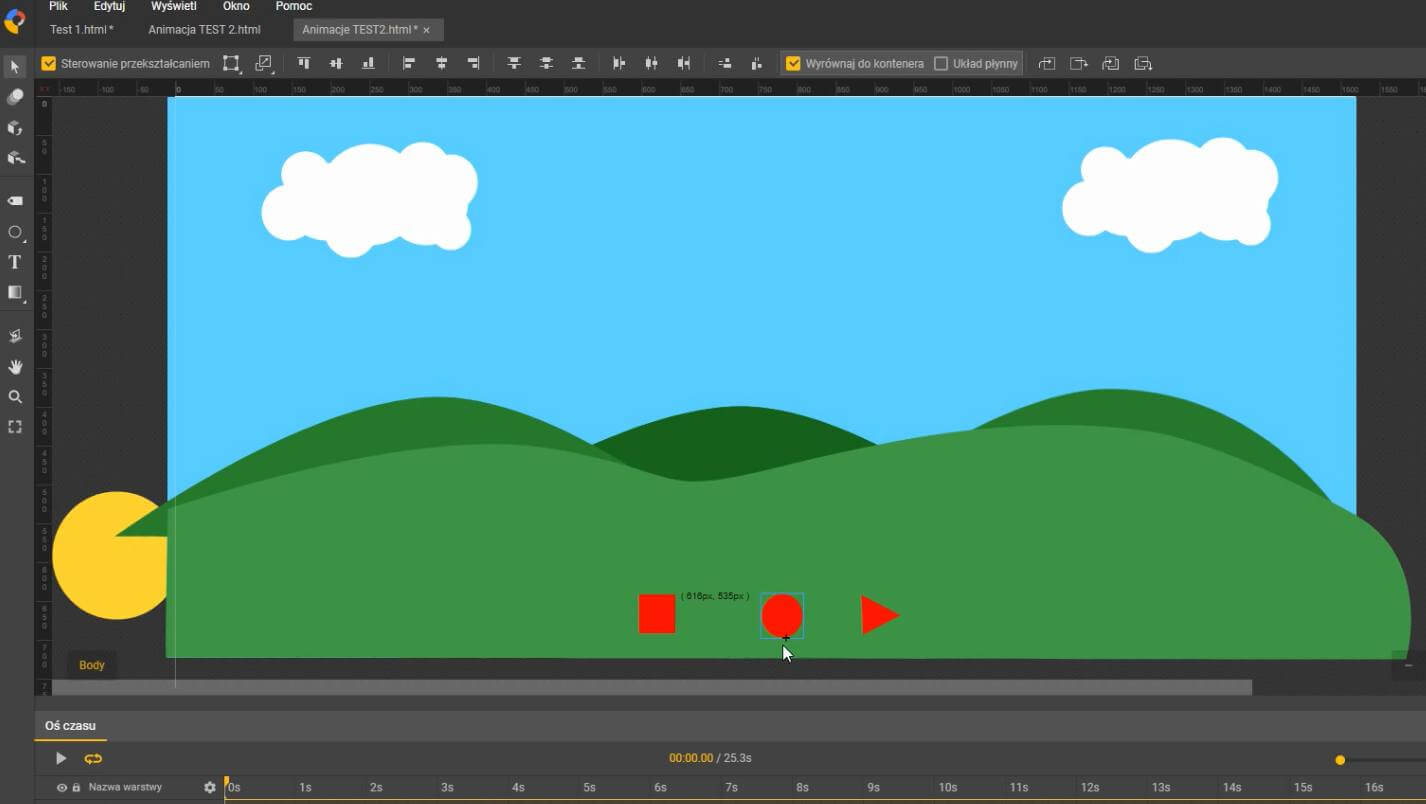
Dzisiejsza interaktywna reklama powinna wyświetlać się poprawnie nie tylko na komputerach. Wymogiem jest jej responsywność czyli przystosowanie pod inne urządzenia jak smartfony i tablety. Z programem od Googla oraz naszym kursem zobaczysz jak tworzyć różnego typu animacje. Zaprojektujesz banery, do których dodasz funkcje w postaci aktywnych przycisków wzywających do działania. Stworzysz animowaną prezentacje gdzie określisz ścieżkę ruchu pojedynczych elementów.
W innej lekcji zobaczysz jak utworzyć galerię, która posiada wielopoziomowe podstrony. Dowiesz się jak tworzyć interaktywne elementy, pracować z obiektami, dopasowywać tekst, pracować z fontami. Nasz kurs pokaże Ci jak ustawić czas wyświetlania elementów, tworzyć zdarzenia, przejścia, przypisywać funkcje, tworzyć identyfikatory oraz organizować warstwy.
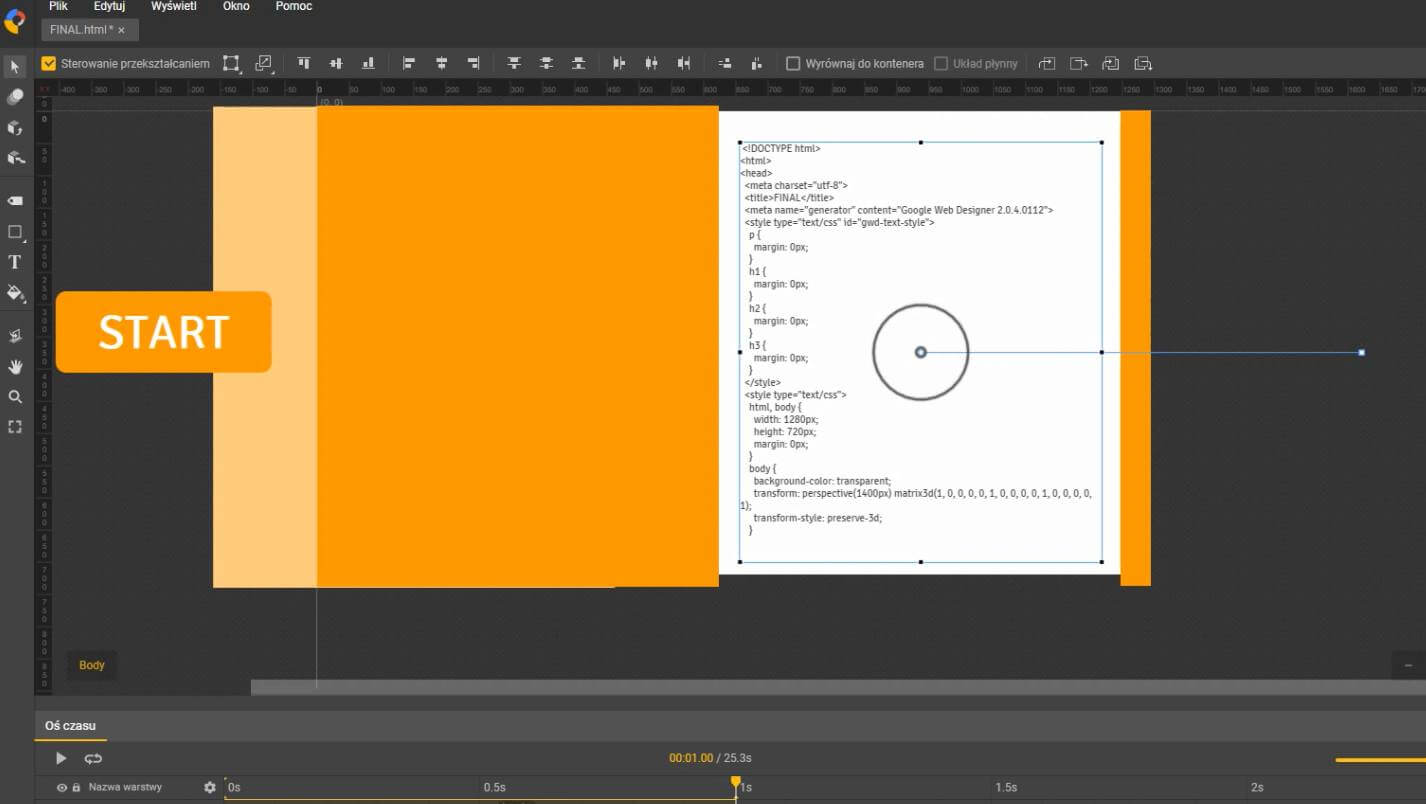
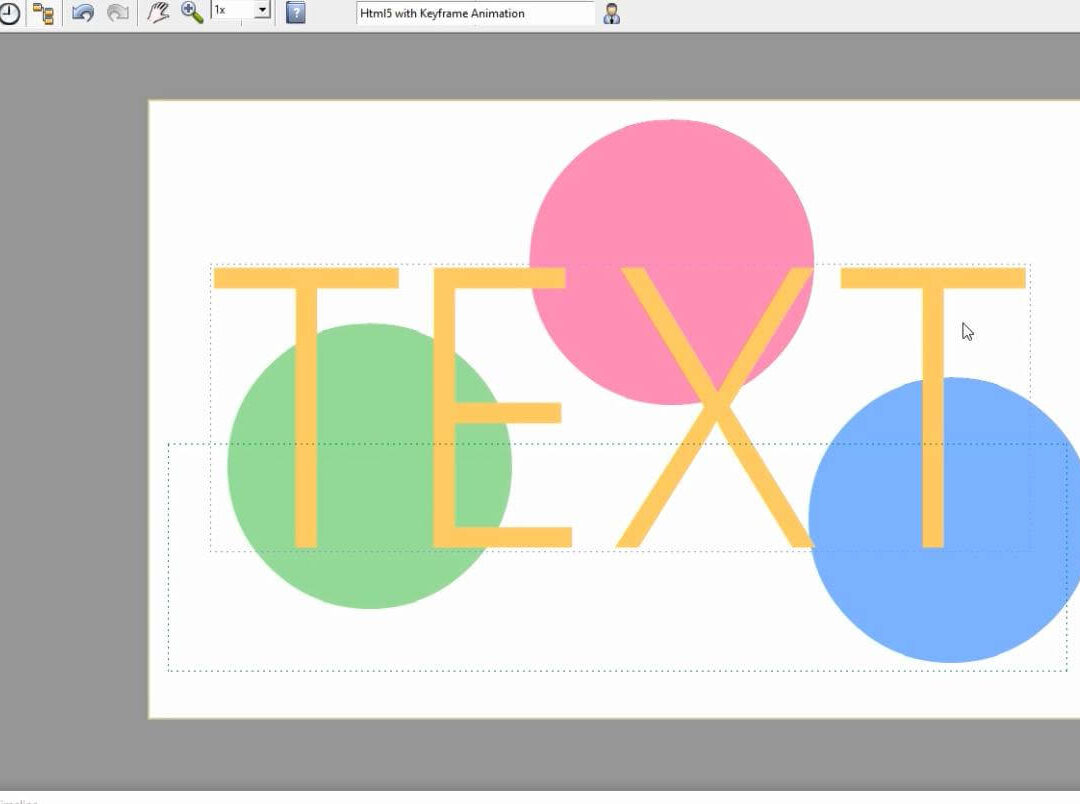
Twórz elementy HTML5 bez znajomości kodowania
Całość projektowania stworzona jest z myślą o osobach, które uwielbiają pracować z grafiką, natomiast nie przepadają za kodowaniem. Tutaj nie musisz znać języka HTML5. Oczywiście pokażemy Ci również jak pracować z kodem, jednak musisz wiedzieć, że i bez tej wiedzy jesteś w stanie stworzyć ciekawe reklamy korzystając po prostu z edytora wizualnego.
Całość pracy w programie można przyrównać do innych graficznych programów jak np. Photoshop czy Illustrator. Dlatego w programie odnajdą się nawet początkujący projektanci animacji.