Czego się nauczysz?
Canvas czyli inaczej płótno został wprowadzony do Htmla jako element, dzięki któremu można przy pomocy Java Scriptu rysować dowolne kształty. Jednak to nie wszystko co potrafi, ponieważ umożliwia również edytowanie obrazów, tworzenie animacji, ruchomych gier czy infografik.
Element ten został wprowadzony wraz z wersją HTML5 i do tego czasu jest chętnie wykorzystywany w aplikacjach. Dzięki niemu aplikacja czy gra może działać bez konieczności instalacji dodatkowych wtyczek w przeglądarce np. przestarzałego Flash Playera. Obsługuje go większość współczesnych przeglądarek, takich jak Chrome, Firefox, Safari, Opera, IE. W kursie przekonasz się, do czego zdolny jest canvas i jak możesz z niego korzystać tworząc prostą grę przeglądarkową.
- Poznasz ciekawą funkcję Canvas
- Przypiszesz poszczególne funkcje do klawiszy
- Poznasz ważne zmienne, metody oraz parametry
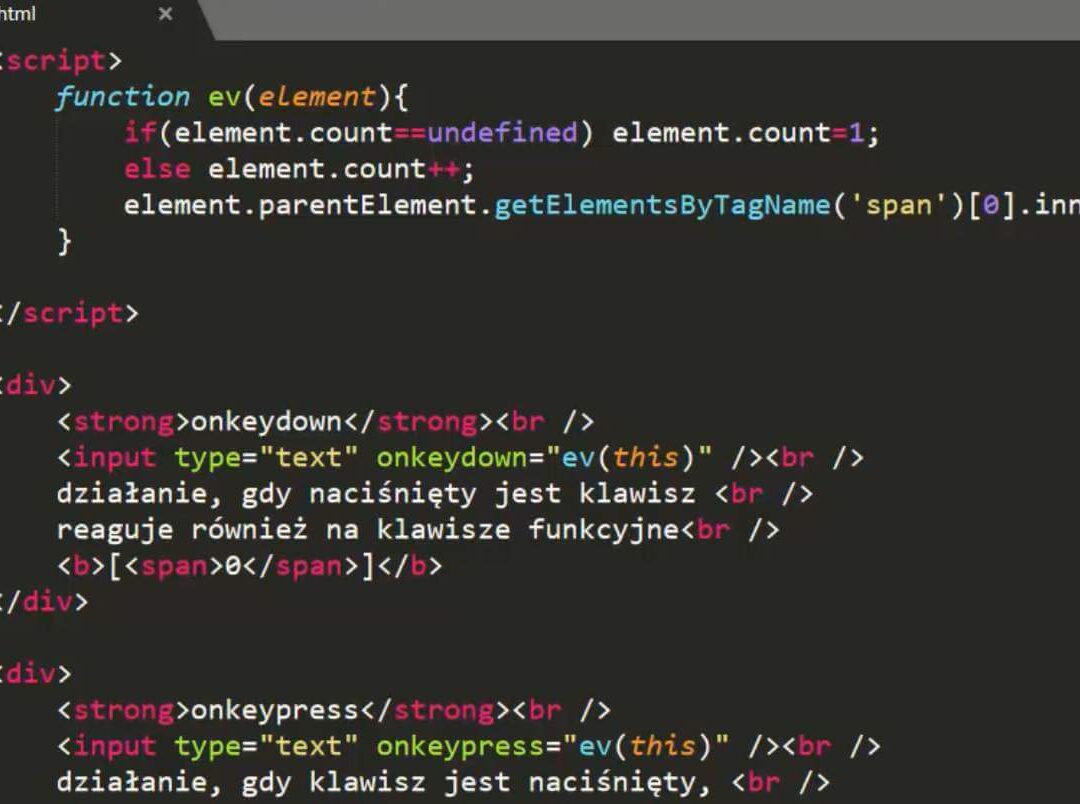
- Dowiesz się jak tworzyć zdarzenia
- Zanimujesz statyczne elementy
Dla kogo jest ten kurs?
- Dla początkujących
Osoby, które uczą się podstaw Html oraz Java Script i rozumieją już ich najważniejsze funkcje. - Dla twórców gier
Canvas to niezbędny element przy tworzeniu współczesnych gier na przeglądarki.
Pierwsza gra - snake
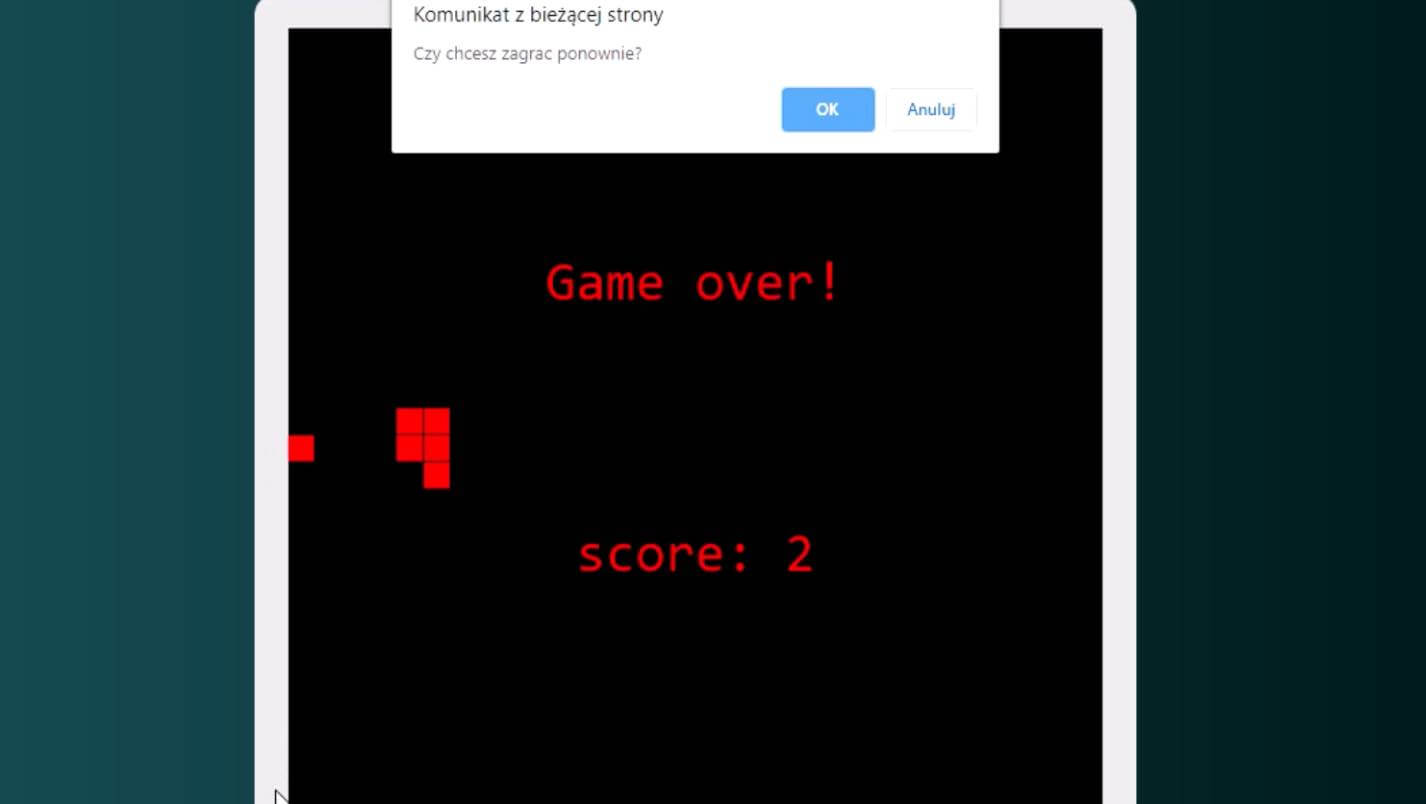
Canvas to jedna z najlepszych funkcji HTML5, dzięki której możesz tworzyć świetne aplikacje. Na potrzeby kursu wykorzystamy przykład gry, którą znają chyba wszyscy. Na pewno większość z Was grała na starych telefonach komórkowych w popularnego Snake czyli węża. Początkowo na ekranie pojawia się mały wąż. Gracze mogą zmieniać kierunek węża za pomocą strzałek, aby poruszać się w górę, w dół, w lewo i w prawo. Długość węża wzrasta po zjedzeniu losowo pojawiającego się na planszy kwadracika. Gra jest idealnym przykładem, żeby poznać najważniejsze funkcje canvas.
Stylowanie
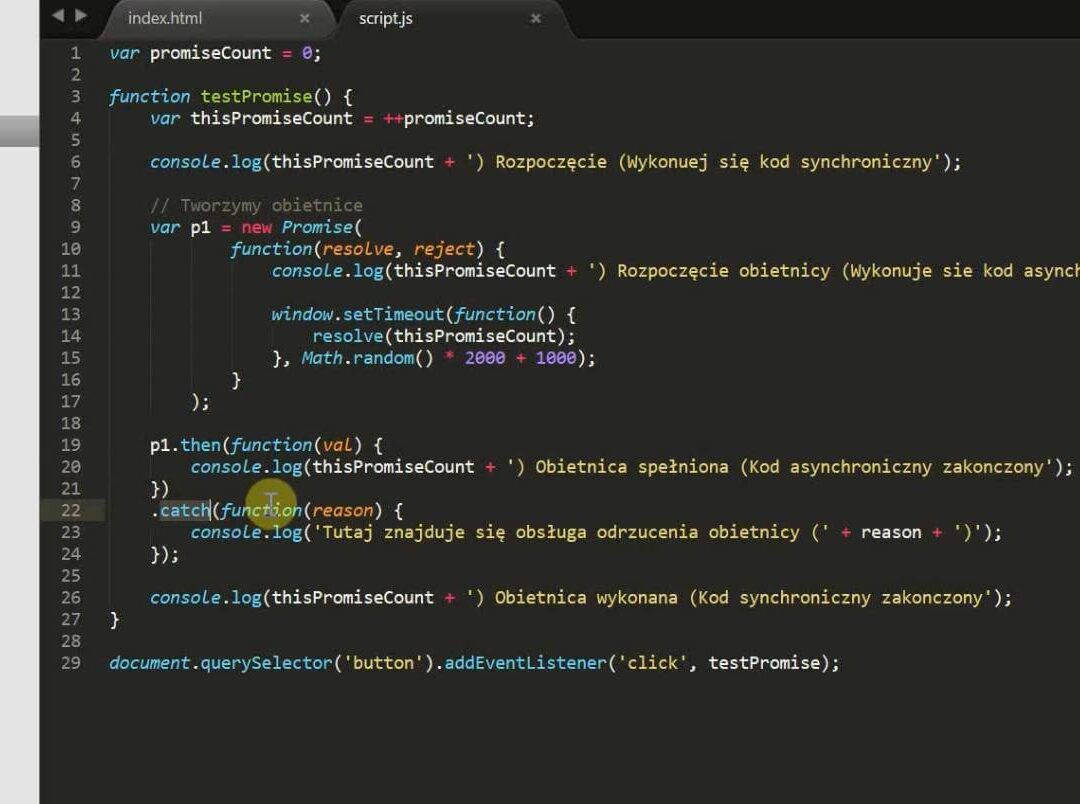
W pierwszej kolejności stworzysz podstawy gry oraz ekran początkowy, który będzie uruchamiał grę po kliknięciu w przycisk klawiatury. Następnie dokonasz ostylowania gry czyli nadasz jej odpowiedni wygląd. Dowiesz się co to jest zmienna ctx, poznasz zastosowanie różnych metod oraz parametrów, które pozwolą Ci tworzyć dowolnie wyglądające kształty.
Funkcje gry
Kolejny krok to wprowadzenie niezbędnych funkcji w grze oraz utworzenie planszy. W tym zadaniu pomoże poznanie pojęcia zmiennych oraz obsługi zdarzeń. Pozwolą one Twojemu wężowi poruszać się i rosnąć wraz ze zbieraniem kwadratów. Określisz również jak ma zachować się Twój wąż gdy dojdzie do sytuacji zjedzenia własnego ogona.
Animacja i rozbudowa gry
W kolejnych krokach dokonasz ożywienia statycznej treści wykorzystując elementy animacji. W tym zadaniu pomoże Ci zapoznanie się z funkcją setInterval. Dodasz również możliwość wyboru poziomów trudności gdzie przypiszesz poszczególne przyciski na klawiaturze do wybranego poziomu.