Czego się nauczysz?
Podczas trwania kursu nauczysz się pracy z najbardziej znaną biblioteką CSS czyli Bootstrap w wersji 4. Zaczniesz od podłączenia jej do istniejącej strony. Nauczysz się stosować podstawowe klasy, które na stronie będą odpowiedzialne za typografię oraz jej wyrównanie i formatowanie. Poznasz pracę z kolorem, tworzenie obramowania, ustawienia marginesów czy formatowanie zdjęć i grafik.
Zobaczysz jak tworzyć responsywne szablony za pomocą kontenerów, wierszów i kolumn. Pokażemy Ci jak dostosować kolumny wraz ze zmieniającą się szerokością ekranu. Zobaczysz również jak korzystać z Flexbox przy układaniu i wyrównywaniu elementów oraz poznasz jego inne ciekawe zastosowania. Nie zabraknie również informacji o tworzeniu przycisków, menu okruszkowego czyli tzw. breadcrumb, paska postępu i wielu innych rzeczy, które znajdziesz na każdej stronie internetowej.
- tworzenia nowoczesnych stron internetowych
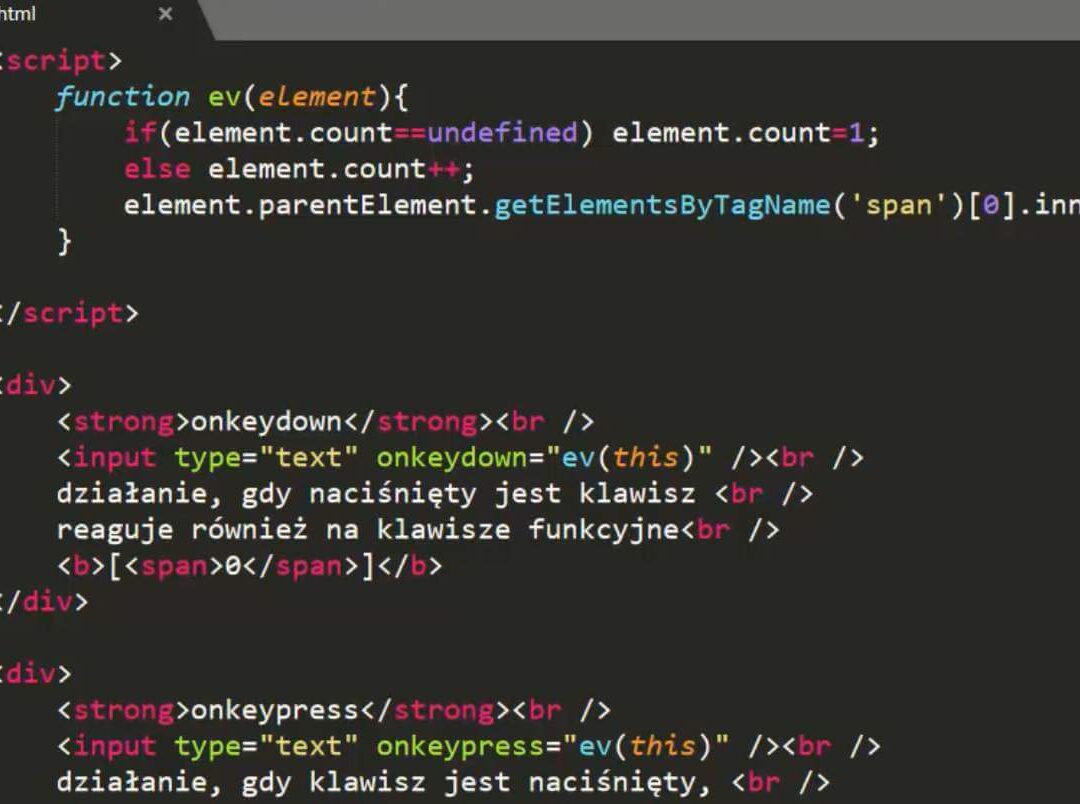
- tworzenia interaktywnych elementów
- stosowania i formatowania typografii
- posługiwania się kolorem
- tworzenia obramowania
- tworzenia marginesów, odnośników
- dowiesz się co to jest breakpoint
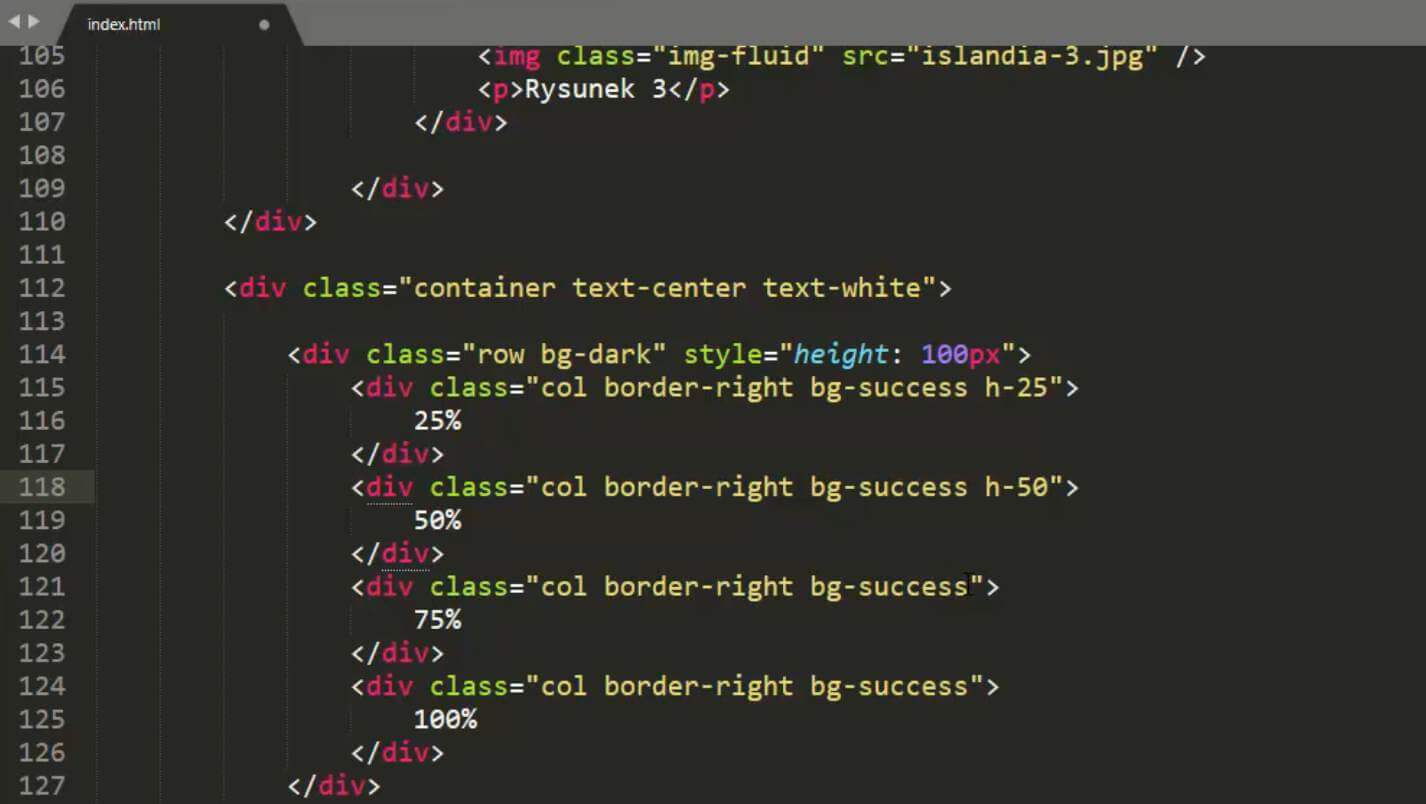
- tworzenia grida czyli wiersze i kolumny
- dostosowania strony do zmieniającej się szerokości ekranu
- wyrównywania elementów
- posługiwania się Flexboxem
- stylowania przycisków
- tworzenia menu okruszkowego
Dla kogo jest ten kurs?
- Dla początkującego front-endowca
Szkolenie przeznaczone jest dla programistów z niewielkim doświadczeniem w projektowaniu stron internetowych. - Dla znających HTML/CSS
Dla osób, które mają podstawową wiedzę na temat HTML i CSS. Każdy, kto chce poznać bibliotekę Bootstrap od podstaw będzie zadowolony z tego kursu.
Co to jest Bootstrap?
Bootstrap 3 to przydatna biblioteka stylów oraz skryptów umożliwiająca szybkie konstruowanie stron internetowych. Biblioteka ta ułatwia tworzenie estetycznie wyglądających układów stron i zapewnia spójny wygląd wszystkich elementów, takich jak przyciski, fonty czy tabele.
Ponadto każda strona stworzona za pomocą Bootstrapa jest responsywna, czyli wyświetla się poprawnie na smartfonach, tabletach i komputerach stacjonarnych. Jeżeli zajmujesz się projektowaniem stron internetowych, to poznanie Bootstrapa znacząco zwiększy Twoją wydajność i jakość pracy przy projektowaniu stron. Kurs poziom 1 w Bootstrapie przedstawia najczęściej wykorzystywane elementy Bootstrapa, które są kluczowe, by poznać tą bibliotekę od podstaw.
Twórz nowoczesne strony
Budowanie elastycznych stron internetowych jest kluczem nowoczesnego projektowania. Liczba osób, przeglądających strony na smartfonach i tabletach jest ogromna. Jako projektant musisz zadbać o to, by Twoja witryna była responsywna. Pomoże Ci w tym Bootstrap. Dzięki niemu Twoja strona będzie reagować na zmiany rozdzielczości urządzenia, na którym jest oglądana. Używanie tego frameworka jest niezwykle wydajne ponieważ znajdziesz do niego tysiące gotowych stylów i funkcji, gotowych do wdrożenia zaraz po instalacji.
Szybkie projektowanie
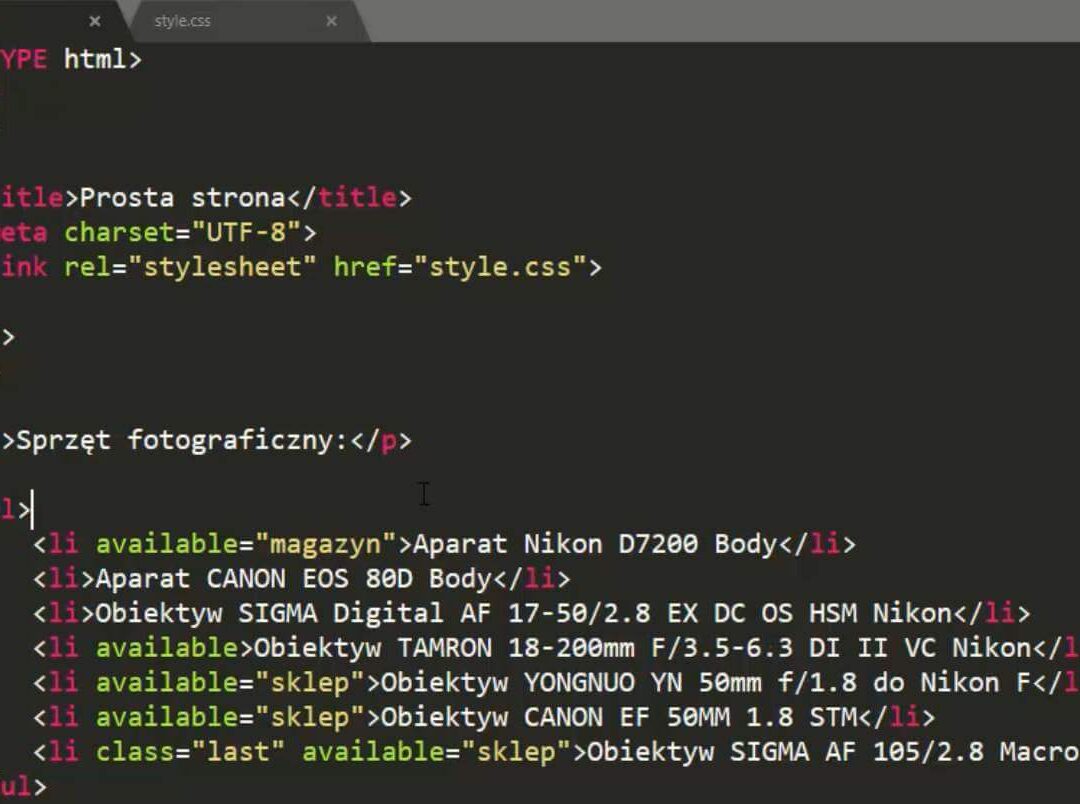
HTML i CSS są podstawowym budulcem stron www. Jednak musisz wiedzieć, że możesz znacznie skrócić czas budowy strony w oparciu o te dwie technologie. Wystarczy skorzystać z Bootstrapa, na którym obecnie opiera się miliony stron na całym świecie. Dzięki prostocie i łatwości korzystania, framework ten zdobył tak wielu zwolenników. Cały proces budowy strony można przyrównać do zasady przeciągnij i upuść.
Skąd taka popularność Bootstrapa?
Jak już wspomnieliśmy jest to bardzo szybkie narzędzie, które maksymalnie upraszcza tworzenie stron na różne przeglądarki. Posiada wbudowanych wiele elementów jak np. grid czyli siatka odpowiedzialna za responsywność. Taka samo sprawa wygląda z alertami, których również nie trzeba tworzyć za każdym razem od nowa. Bbiblioteka ta zawiera w sobie fragmenty kodu, które często są powtarzalne w projektach. Dzięki temu nie musisz za każdym razem pisać kodu od nowa, jest on po prostu wbudowany w Bootstrapa.











Mariusz –
Kurs zdecydowanie godny polecenia. Wiedza przekazywana jest w prosty i zrozumiały sposób a co najważniejsze w odpowiedniej chronologii. Pozwala na opanowanie podstaw i przeprojektowanie nawet zaawansowanej strony w nowoczesną aplikacje internetową, responsywną na wszystkie rodzaje wielkości ekranu. Gorąco polecam.