Czego się nauczysz?
Nauka CSS3 to obowiązkowa pozycja w drodze do kariery każdego webmastera.W kursie, który masz przed sobą poznasz podstawy wykorzystywania arkuszy stylów. W tym wydaniu kursu skupimy się na selektorach, które stanowią bardzo ważny dział w poznaniu CSS3. Swoją przygodę rozpoczniesz od poznania składni tego języka, co jest fundamentem każdego programisty.
Następnie przejdziesz do głównego tematu czyli szczegółowego omówienia selektorów. Zobaczysz dlaczego są tak ważne, jak ich używać w praktyce. Dowiesz się między innymi co to jest grupowanie selektorów, pseudoklasy i pseudoelementy.
Dzięki selektorom będziesz mógł tworzyć reguły czyli wskazać w kodzie HTML, elementy, które mają otrzymać wybraną wartość określoną za pomocą CSS. Brzmi skomplikowanie ? Nie przejmuj się, w kursie wyjaśnimy Ci wszystko od A do Z, dzięki czemu w jeden wieczór opanujesz fundamenty arkuszy stylów.
- Nauczysz się składni CSS
- Zadbasz o czytelność swojego kodu
- Zobaczysz jak wykryć i naprawić błędy w kodzie
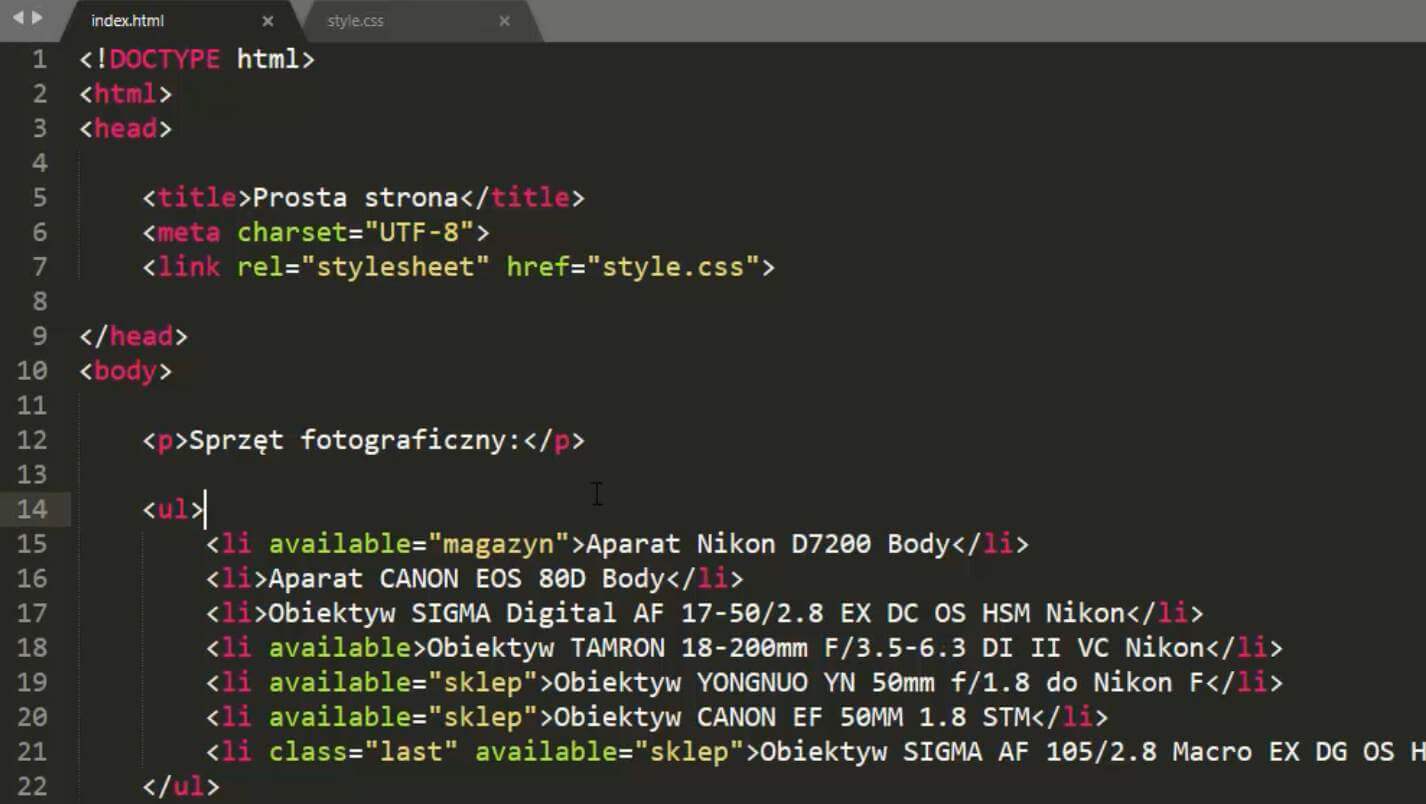
- Poznasz składnię kodu na podstawie działającej strony
- Dowiesz się jak korzystać z atrybutów
- Nauczysz się stosować pseudoklasy: interfejsu użytkownika oraz strukturalne
- Pogrupujesz selektory
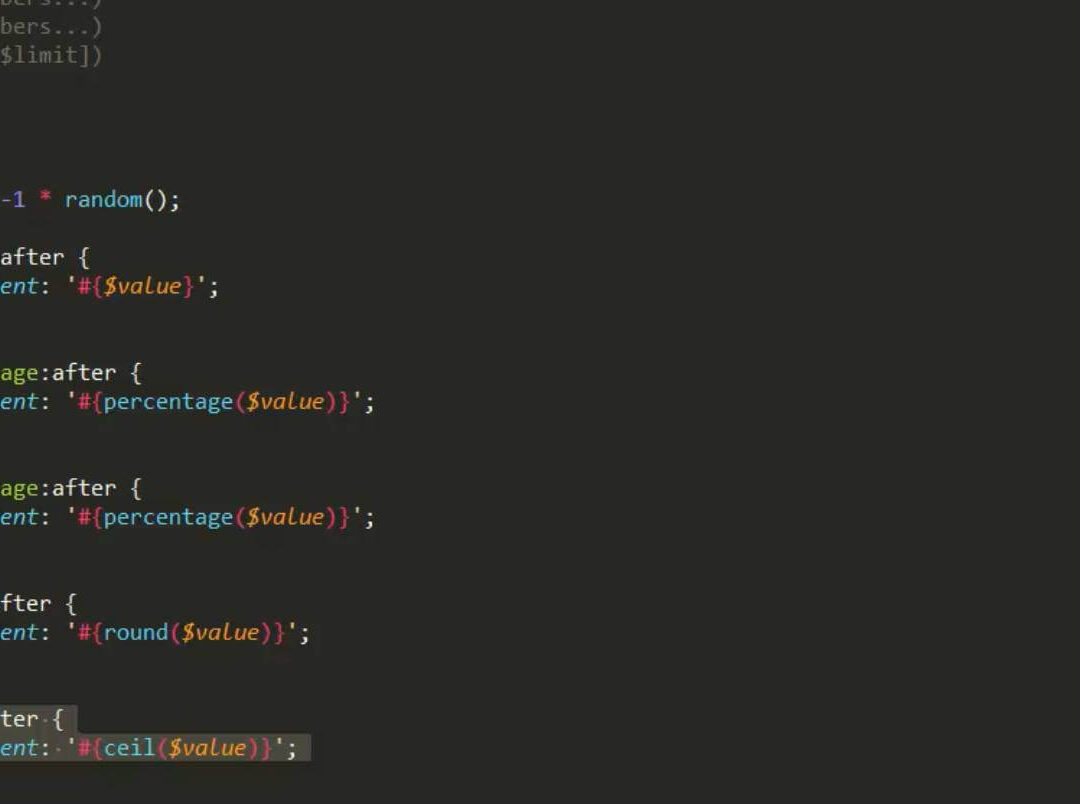
- Wykorzystasz pseudoelementy
- Poznasz najbardziej przydatne selektory przy budowaniu stron
Dla kogo jest ten kurs?
- Dla początkujących
Kurs stanowi poziom 1 i składa się na serię kursów o CSS, które znajdziesz na naszej stronie. Przeznaczony jest dla osób, które chcą poznać CSS od zupełnych podstaw. - Dla projektantów stron
Każdy, kto tworzy strony bez względu na to czy pracuje w HTML czy też korzysta z systemów CMS. Umiejętność arkusza stylów przyda się każdemu. - Dla szukających szczegółowej wiedzy
Jest to pozycja kursu na temat selektorów. Dzięki naszemu zestawowi kilku kursów traktujących o CSS poznasz arkusze stylów bardzo dogłębnie, jak nigdzie indziej.
Odkryj niesamowite możliwości CSS3
Ten kurs wideo rozwinie Twoje skrzydła projektanta stron. Został stworzony, aby pomóc początkującym rozwijać swoją wiedzę o CSS i opanować jedno z najbardziej wartościowych narzędzi w nowoczesnym projektowaniu stron internetowych. Przed pojawieniem się CSS, kod odpowiedzialny za wygląd strony zawarty był w HTMLu. Język CSS zmienił standardy i pozwolił przenieść te informacje do odrębnego pliku. W efekcie czego całość jest znacznie prostsza i przejrzystsza.
Twórz przejrzysty kod
Wyobraź sobie, że musisz określić wygląd nagłówków H1, H2. Bez użycia arkusza stylów definiowanie wyglądu trzeba potworzyć w każdym miejscu gdzie występują te nagłówki. Twój kod rozrósł, by się do dużych rozmiarów, zapanował by w nim chaos oraz znacznie zmniejszyła by się jego czytelność.
Dodatkowo, zmiany w jednym stylu nagłówka wiązałyby się z koniecznością wprowadzania poprawek w każdym miejscu gdzie występuje nagłówek. A mówimy tylko o nagłówku, który wzięliśmy za przykład. Wyobraź sobie teraz, że dotyczy to fontów, kolorów, tabelek i wszystkiego co widzisz na stronie. By nad tym zapanować użycie CSS3 jest niezbędne.
Zapanuj nad wyglądem strony
Dzięki szkoleniu dowiesz się jak stworzyć kompletne układy stron internetowych za pomocą kaskadowych arkuszy stylów (CSS), stosując najlepsze, nowoczesne praktyki. Nauczysz się jak się manipulować i modyfikować wyświetlanie na ekranie elementów graficznych, tekstów, menu, list, marginesów, ikon.
Standard CSS3
CSS3 to najnowszy standard, który wprowadził wiele zmian i nowości. Wszystko po to, żeby strony wyglądały jeszcze nowocześniej. Jedną rzeczą, która cały czas stanowi fundament tego języka są selektory, dzięki którym możesz szybko zdefiniować style. Poznaj ich wykorzystanie już dziś !