Czego się nauczysz?
Dzięki temu kursowi wykonasz kolejny krok w nauce Adobe XD. Zobaczysz jak wykorzystać narzędzia programu podczas tworzenia kompletnych projektów. Utworzysz prototyp oraz projekt aplikacji. Ponadto dowiesz się jak korzystać z Ui Kits, animować elementy i ekrany oraz wizualizować projekt za pomocą mockupu.
Kurs jest rozwinięciem pierwszej części szkolenia, w której możesz poznać podstawy narzędzi oraz programu.
- przypomnisz sobie podstawy narzędzi oraz interfejsu
- przypomnisz sobie stosowanie siatek oraz artboardów
- dowiesz się jak pracować z UI Kits oraz Blokk Font
- nauczysz się tworzyć animowane przejścia między ekranami
- zaprojektujesz widoki kompletnej aplikacji
- przetestujesz aplikację tworząc prototyp
- zwizualizujesz aplikację za pomocą mockupu
Dla kogo jest ten kurs?
- Ten kurs jest skierowany dla osób, które chcą rozwinąć wiedzę o narzędziach programu, o praktyczne prototypowanie, projektowanie oraz animowanie.
- Do udziału w tym kursie mile widziane jest przerobienie pierwszej części kursu Adobe XD.
Jak tworzyć szkice i korzystać z UI kits?
W tym rozdziale dowiesz się jak korzystać z blokk Neue Font, który ułatwia szkicowanie aplikacji. Zobaczysz jak wypełnić prototyp przykładowymi elementami, danymi, tekstem. Utworzysz przykładowe formularze oraz przyciski na poszczególnych ekranach. Pobierzesz i nauczysz się korzystać z Ui kits, które przyśpieszą proces tworzenia szkicu. W następnym kroku, wypełnisz przykładowe bloki aplikacji danymi, zdjęciami, tekstem i grafiką.
- utworzysz zarys aplikacji z użyciem Blokk Neue Font
- wykorzystasz Ui Kits tworząc detale szkicu
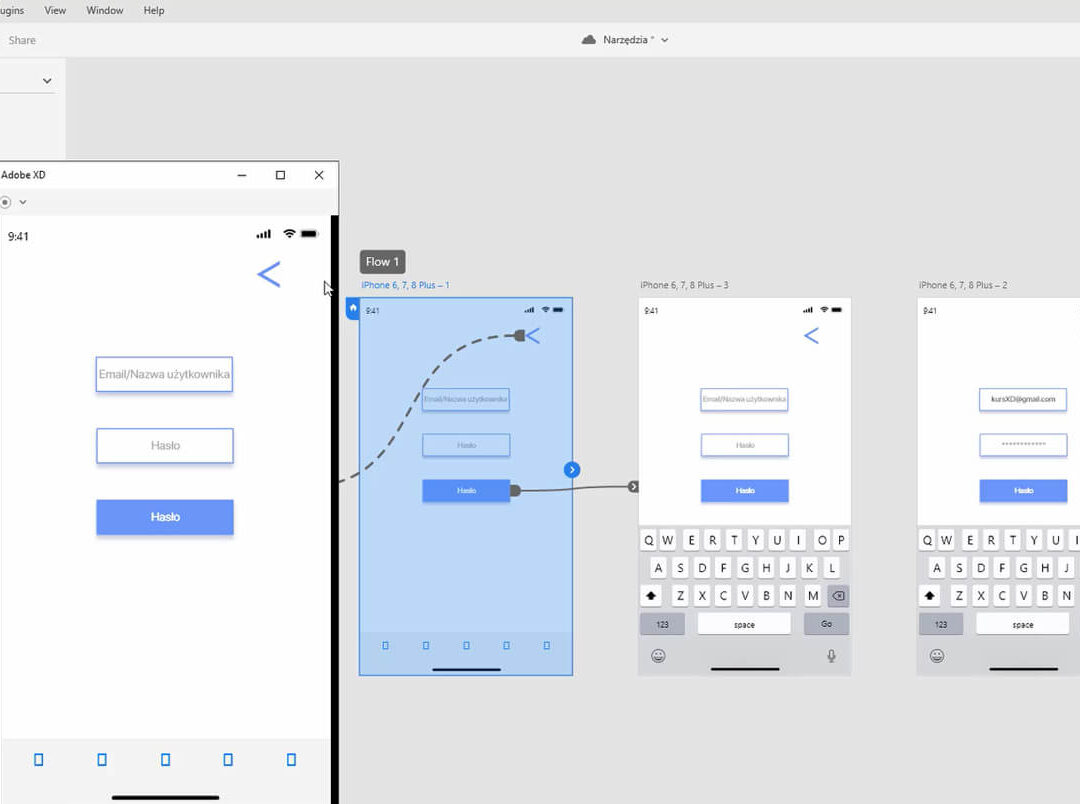
Jak prototypować w Adobe XD?
Prototypowanie pozwala utworzyć wstępny zarys aplikacji, bez konieczności kodowania, co daje możliwość przetestowania pomysłu i naniesienie poprawek, zanim programista zacznie swoją pracę. W kursie zobaczysz jak stworzyć prototyp na podstawie makiet oraz szkiców. Prototyp ma odwzorować gotową aplikację, tworząc przykładowe treści, interakcje oraz animacje. Dzięki niemu możesz szybko przedstawić zarys pomysłu oraz przetestować użyteczność aplikacji.
- przetestujesz powiązania między ekranami
- zobaczysz jak będzie zachowywać się aplikacja
- sprawdzisz całą ścieżkę zakupu w aplikacji
- wychwycisz błędy w połączeniach
Jak stworzyć kompletny projekt aplikacji?
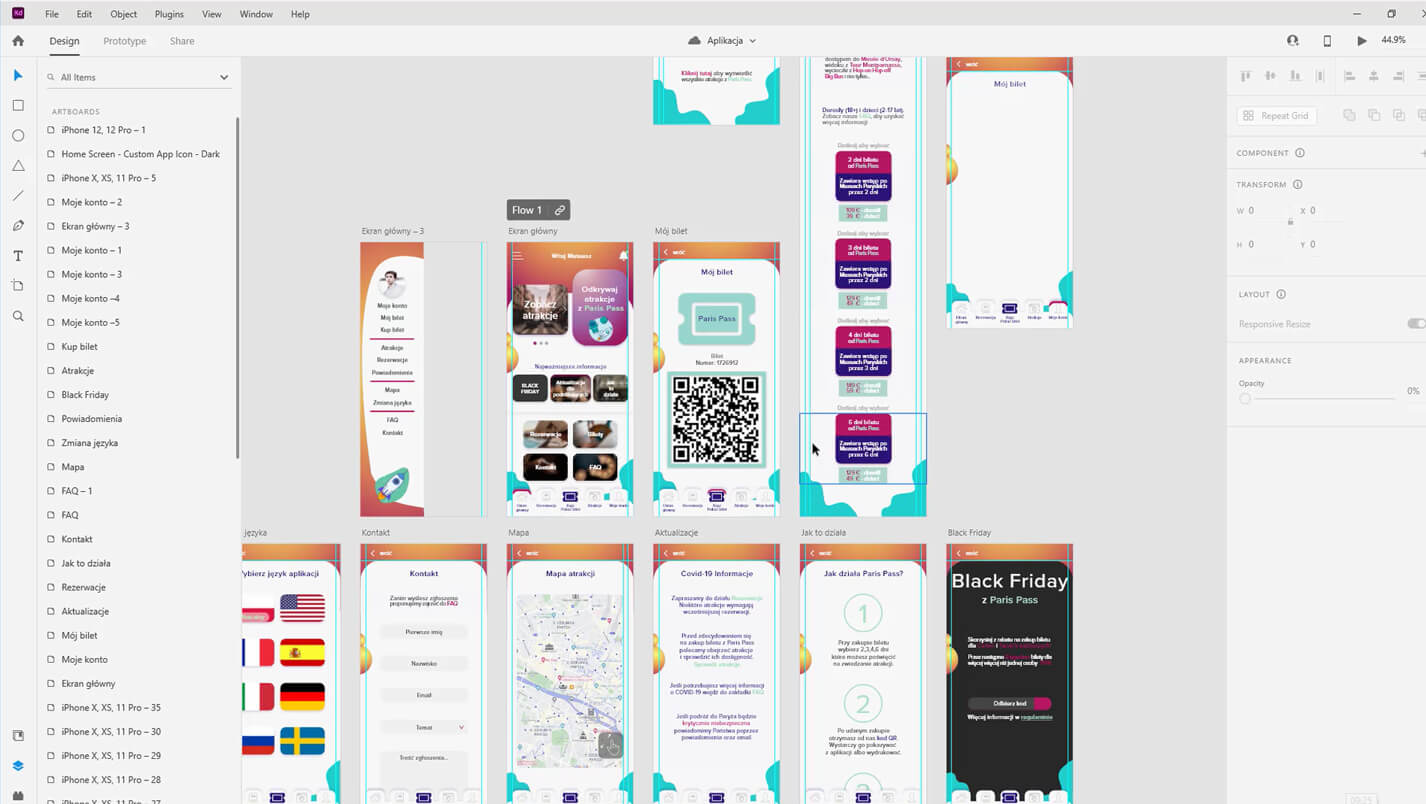
Podczas trwania kursu, korzystając ze zdobytej wiedzy, utworzysz kompletną aplikację do rezerwowania biletów i wycieczek. Pracę zaczniesz od ustalenia palety kolorów, a następnie utworzysz kolejne widoki aplikacji jak ekran rejestracji, logowania, powitalny, ładowania, powiadomień, główny oraz ekrany zakupu biletu czy mojego konta.
Dzięki utworzeniu wszystkich widoków aplikacji, przećwiczysz swoje umiejętności korzystania z fundamentalnych narzędzi programu Adobe XD. Zrozumiesz jak działa podział na widoki oraz jak łączyć ekrany między sobą.
Jak animować w Adobe XD?
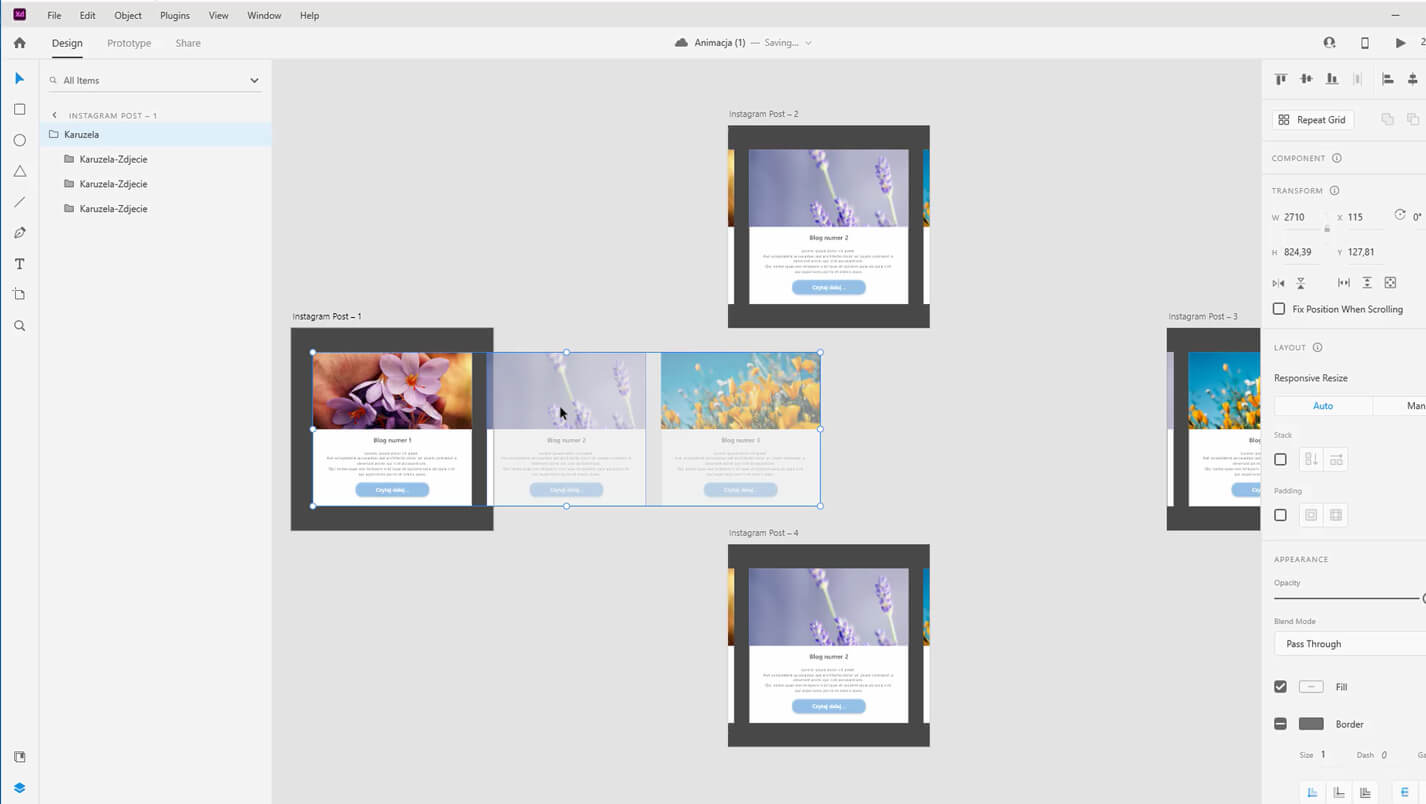
W tej części kursu, dowiesz się jak stworzyć tworzyć ruch poszczególnych elementów, jak przyciski, przełączniki, elementy ładowania, suwaki, wykresy. Dodasz płynne przejścia między widokami, sprawisz, że karty w aplikacji zaczną się poruszać w momencie, gdy użytkownik wykona jakieś działanie. Dzięki umiejętności animowania elementów, umożliwisz przyciskom reagować, w zależności od tego, w co kliknie użytkownik.
- animacja z kartami
- animacja ładowania
- animacja tekstu
- animacja slidera
- animacja przycisku
Jak utworzyć mockup dla aplikacji?
Ostatnią częścią kursu jest przeskalowanie aplikacji i nałożenie ekranów na mockupy. Dzięki nim zwizualizujesz widoki projektu, by na przykład pokazać je w portfolio czy przedstawić klientowi.Zobaczysz jak poprawnie wyeksportować projekt i zapisać go pod wymiar ekranu Twojego telefonu.








Daniel Cholewa –
Polecam go osobom, które chcą rozwijać swoje umiejętności projektowania interfejsów użytkownika w programie Adobe XD.