Czego się nauczysz?
Nigdy więcej bałaganu w CSS! Twórz czysty kod w błyskawicznym tempie bez żmudnej pracy dzięki preprocesorom CSS. W kursie zapoznasz się ze wszystkimi podstawowymi elementami języka Less oraz Sass.
- Instrukcje warunkowe i pętle
Zobacz jak tworzyć pętle oraz warunkowe wykonanie kodu. Instrukcja warunkowa, pętla for, pętla each, pętla while - Zmienne
Użyj zmiennych, aby uczynić projekty bardziej elastycznymi i uniknąć powtarzania kodu. - Operatory
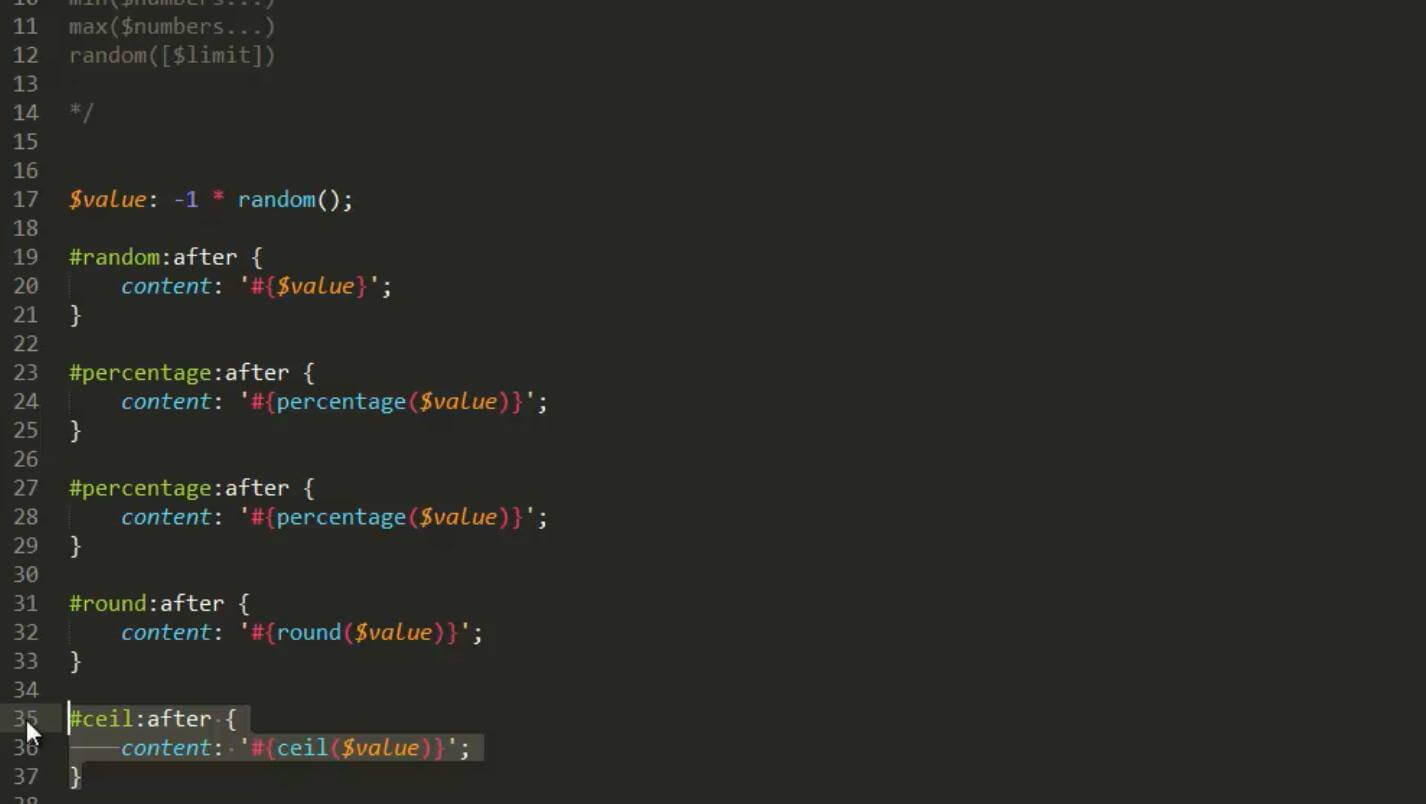
Używaj funkcji i operatorów do obliczania elastycznych wymiarów, kolorów i innych elementów - Zagnieżdżanie
Zobacz jak stosować zagnieżdżanie, które ułatwia organizowanie twojego kodu - Domieszki
Zobacz jak stosować domieszki zwykle oraz z parametrami - Selektory
Czym jest znak ampersand przy tworzeniu selektorów
Dla kogo jest ten kurs?
- Dla twórców stron www
Jeśli pracujesz z html oraz CSS to z tym kursem rozwiniesz skrzydła i zdobędziesz zupełnie nowe możliwości - Dla osób, które znają podstawy CSS
Do opanowania Less i Sass potrzebne będą Ci minimalne podstawy CSS3. Zapewniamy Cię, że dzięki preprocesorom twoja praca będzie znacznie szybsza i wydajniejsza - Dla webdesignerów
Często projektując stronę potrzebna jest znajomość CSS. Bądź na bieżąco z aktualnymi trendami w zakresie projektowania stron internetowych
Elementy designu
Język CSS to jeden z języków, który powinien znać każdy, kto projektuje lub koduje strony internetowe. Zazwyczaj jego nauka odbywa się zaraz na początku przygody z programowaniem. Przy jego pomocy możesz wpływać na to jak będą wyglądać elementy na stronie, jakie kolory będą miały teksty, jakie będą odstępy między wierszami, w jaki sposób będzie wyświetlała się grafika itd.
Css jest obecny z nami już od lat 90 i tak naprawdę w porównaniu do innych języków nie zmienił się zbyt mocno. Jedną z najistotniejszych zmian jest możliwość zastosowania preprocesorów CSS, które pozwalają używać elementów znanych z języków programowania np. zmienne, pętle, funkcje, instrukcje warunkowe. To wszystko sprawia, że kod jest bardziej funkcjonalny, a kodowanie przebiega o wiele szybciej.
Twórz skomplikowane style kilkukrotnie szybciej
Najbardziej znane preprocessory to Less oraz Sass. Dla początkujących osób Less jest łatwiejszy do opanowania ponieważ jest bardzo podobny do czystego CSS. Jednak gdy zaczniesz stosować go w praktyce z biegiem czasu będziesz chciał czegoś więcej i tutaj warto poznać Sass, który daje nieco większe możliwości.
Bez względu na to, który z nich wybierzesz warto poznać zarówno nieco starszego Sass jak i młodszego Less. Dzięki preprocesorom zwiększy się Twoja wydajność pracy ponieważ posługując się zmiennymi możesz uniknąć powtarzania kodu.
Poszerz CSS o dodatkowe narzędzia
Jeśli chcesz zwiększyć wydajność przy pisaniu kodu CSS zapoznaj się z naszym kursem dzięki, któremu napiszesz skalowalny kod CSS, unikniesz zaśmiecania kodu za pomocą powtarzających się selektorów oraz sprawisz, że Twoje projekty będą bardziej elastyczne.
Jeśli nie chcesz zaczynać od zera tworząc kolejny projekt, preprocesory dają Ci elastyczność i możliwość ponownego wykorzystania istniejących elementów do ponownego wykorzystania przy nowych projektach.
Dlaczego warto?
Rozwój technologi pędzi w oszałamiającym tempie. Muszą za nim nadążyć zwłaszcza osoby zajmujące się programowaniem. Co rusz języki programowania udoskonalane są o nowe możliwości. Jednym z takich przykładów jest dobrze znany każdemu CSS, który dzisiaj mało kiedy używany jest w czystej postaci. Obecnie często łączony jest z preprocesorami, które pozwolą Ci pracować z kodem o wiele szybciej i wydajniej.









Radosław –
Kupiłem kurs pełen obaw. Jednak moje obawy zniknęły po przerobieniu ponieważ bardzo podeszła mi forma prowadzenia w sensie praktyki i teorii. Autor na spokojnie omawia dane zagadnienie. Na pewno nie był to zmarnowany czas i wrócę po więcej.