Czego się nauczysz?
- Elementy
Rozwijamy element, który stworzyliśmy w pierwszym odcinku do formy klikalnego przycisku, poruszamy przy tym fundamentalne funkcjonalności Polymera. - Kompletna aplikacja
Zbudowanie layoutu dla kompletnej aplikacji gdzie będziemy mieli możliwość zalogowania się i dodawania i edytowania listy rzeczy do zrobienia. - Firebase
Dodanie firebase do aplikacji – umożliwienie logowania się użytkownika, dodawania rzeczy do zrobienia i wykańczania ich na poziomie bazy danych. - Mixins
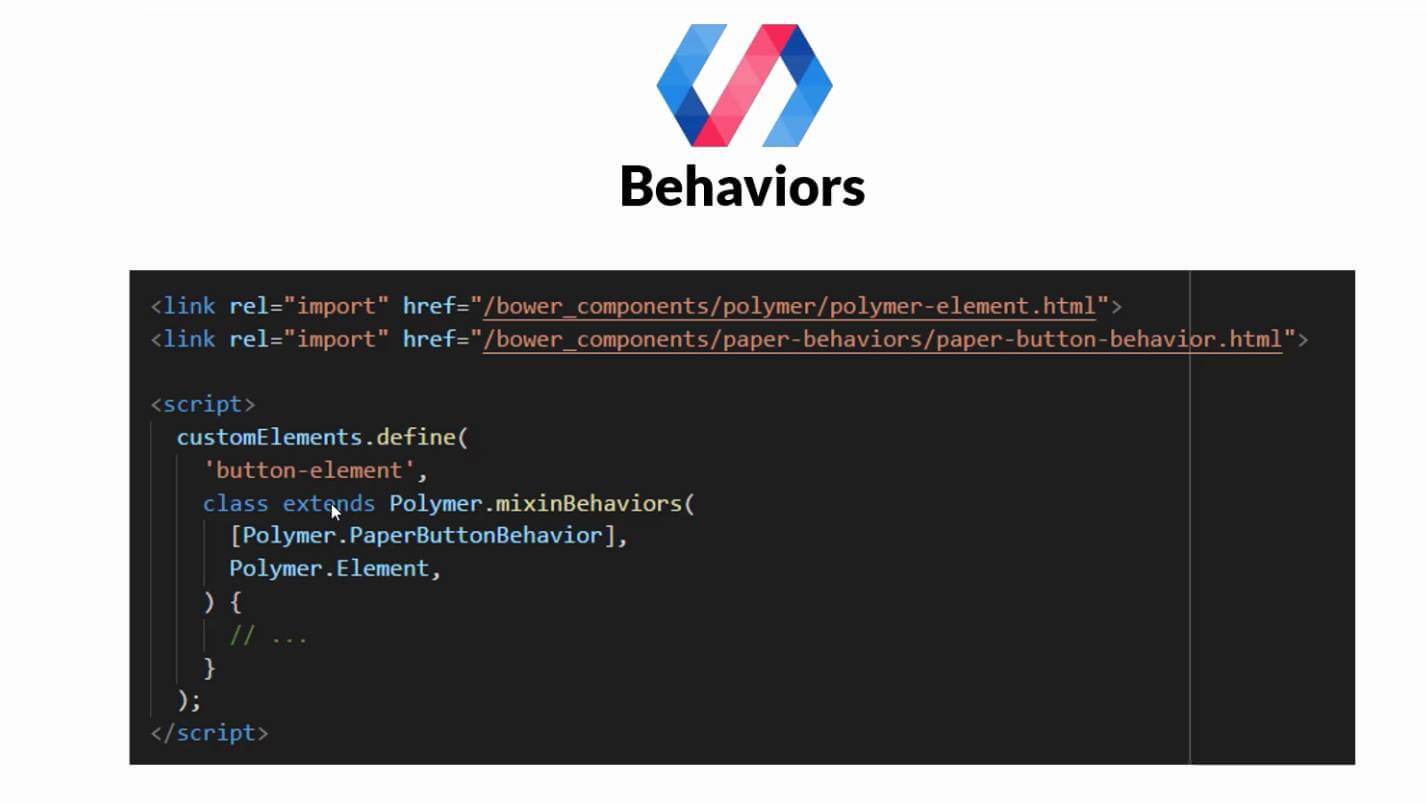
Idea współdzielonych logicznych funkcji, których możemy chcieć używać w wielu komponentach. Współdzielenie styli dla różnych komponentów. - Dokumentacja
Napisanie dokumentacji do naszej listy rzeczy do zrobienia. - Produkcja
Przygotowanie naszego projektu do produkcyjnej wersji oraz wypuszczenie na hosting. - Dopracowanie detali
Kilka spraw które nie zostały do tej pory poruszone, a warto je doszlifować.
Dla kogo jest ten kurs?
Dla osób, które znają podstawy. Kurs przeznaczony jest dla osób, które pracowały już z JavaScriptem oraz HTML.
Poznaj bibliotekę, za która stoją twórcy Googla
Kurs, który dla Ciebie przygotowaliśmy wprowadzi Cię w podstawy posługiwania się Polymerem i przybliży Cię do tego nowatorskiego podejścia projektowania, zorientowanego na elementy. Poznasz sposoby użycia elementów polimerowych z katalogu oraz nauczysz się tworzyć własne elementy niestandardowe.
W nauce będziemy wykorzystywać ulepszoną i przebudowaną wersję oznaczona numerem 2.0. Jeśli wcześniej nie używałeś Polymera, najwyższy czas go wypróbować. Przekonasz się, jak ułatwia on tworzenie szybkich i dobrze wyglądających aplikacji.
Odkryj moc Web Components
W kursie dowiesz się, dlaczego biblioteka Polymer jest tak ważna dla nowoczesnego tworzenia stron internetowych. Dowiesz się także, jak tworzyć i kształtować własne niestandardowe elementy. Stworzysz zarys aplikacji, na którą składa się zbudowanie layoutu gdzie będziesz mieć możliwość zalogowania się i edycję listy rzeczy do zrobienia.
Następnie zobaczysz co wnosi do projektu dodanie Firebase. Poznasz sposoby na współdzielenie stylów dla różnych komponentów. Napiszesz dokumentację oraz przygotujesz stworzoną aplikację pod wysłanie na hosting. Wiedza wyniesiona z tego szkolenia pozwoli Ci tworzyć niestandardowe elementy i oszczędzać czas dzięki łatwo dostępnym komponentom.
Pisz kod szybciej niż kiedykolwiek
Wśród wielu sposobów wykorzystania elementów niestandardowych Polymera, najbardziej przydatne mogą być przy budowania komponentów interfejsu wielokrotnego użytku. Zamiast ciągle odtwarzać konkretny element w różnych strukturach i dla różnych projektów, możesz zdefiniować ten element raz używając Polymera, a następnie użyć go ponownie w projekcie lub w przyszłości przy tworzeniu innego projektu.