Czego się nauczysz?
Z kursem stworzysz animowaną prezentację, banery oraz projekt reklamy gotowy do zamieszczenia na stronie. Jeśli pracowałeś w programie flash i tęsknisz za tego typu animacją, poznaj jego współczesną alternatywę.
- Efekty przejść
Zobacz jak dodawać efekty przejść między ujęciami animacji. - Interaktywne przyciski
Zobacz jak stworzyć ruchome elementy np. aktywny przycisk po najechaniu myszką. - Efekty spowalaniania
Dowiedz się jak tworzyć przyśpieszanie i spowalnianie na klatkach kluczowych Twojej animacji. - Praca z wektorami
Twórz i edytuj wektorowe obiekty stanowiące główny element animacji. - Animowany tekst
Naucz się animować elementy tekstowe i twórz ruchome reklamy. - Export
Zapisz swoją animację jako format html5 lub gif.
Dla kogo jest ten kurs?
Dla początkujących grafików oraz projektantów stron www
Twórz zachwycające animacje
Czasy stron opartach w całości technologii flash mamy już za sobą. Dziś flasha skutecznie zastąpiły inne technologie, jak chociażby animowane efekty w CSS. Czy to oznacza, że w przypadku stron internetowych powinniśmy na stałe zapomnieć o animacji? Niekoniecznie, ponieważ nadal efekty tego typu mogą być ciekawą alternatywą dla statycznych obrazów. Mimo, że program Flash przeszedł do historii, to istnieją jego alternatywy, które pozwalają na pracę z internetową animacją przy zachowaniu najnowszych standardów. Jednym z takich programów jest Koolmoves.
Poznaj zalety HTML5
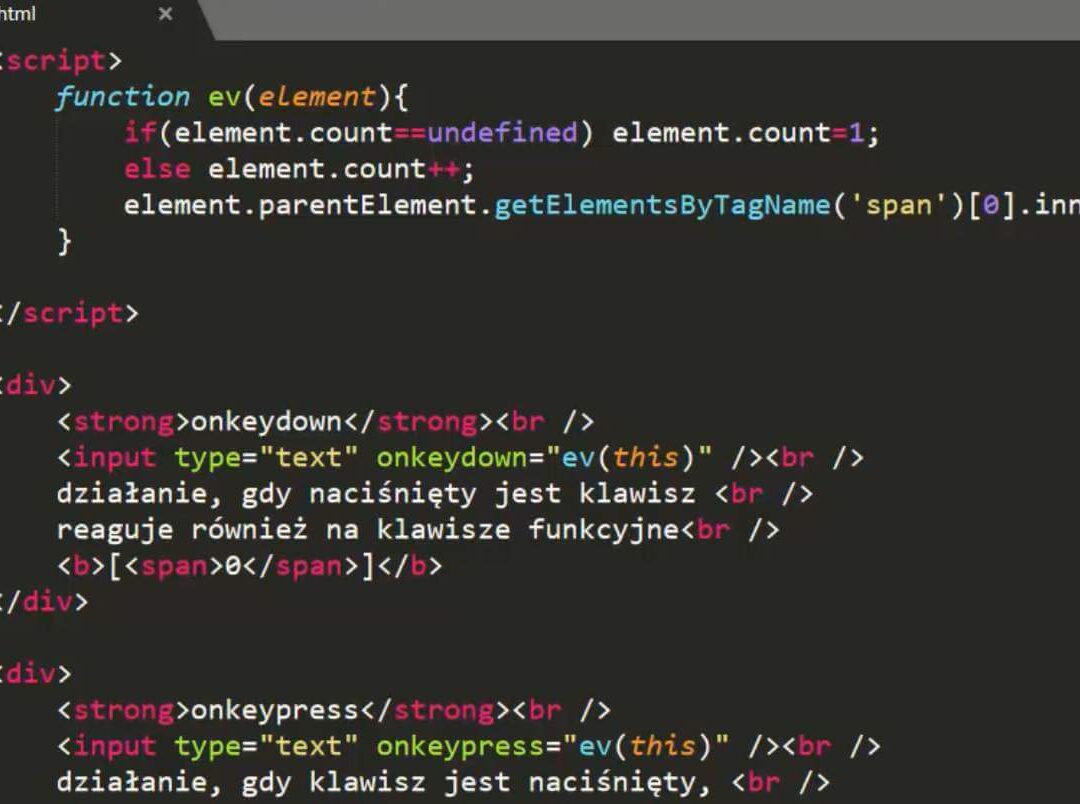
W programie bez problemu stworzysz profesjonalnie wyglądające animacje na potrzeby stron internetowych. Możesz je stworzyć w technologi flash lub HTML5. W ten sposób zaprojektujesz elementy interfejsu, ruchome reklamy, proste gry oraz aplikacje internetowe. W programie znajdziesz wsparcie technologi : ActionScript 3, komponenty AS3, Chroma Key Kit, Necro 3D. Nie sposób pominąć takich zalet jak szereg wbudowanych efektów, duży wybór filtrów oraz możliwość pracy z dźwiękiem.
Ruchome elementy stron
Jednak program ten, to nie tylko narzędzie do projektowania elementów stron www, lecz również świetne narzędzie do stworzenia animowanych infografik, prezentacji, ruchomych reklam. Coding Flash oraz HTML5 są dosyć trudne do opanowania przez początkujących użytkowników. Jeśli więc szybko potrzebujesz stworzyć ruchomy element, niekoniecznie na stronę www, to program Koolmoves będzie odpowiednim wyborem.
Poznaj alternatywę
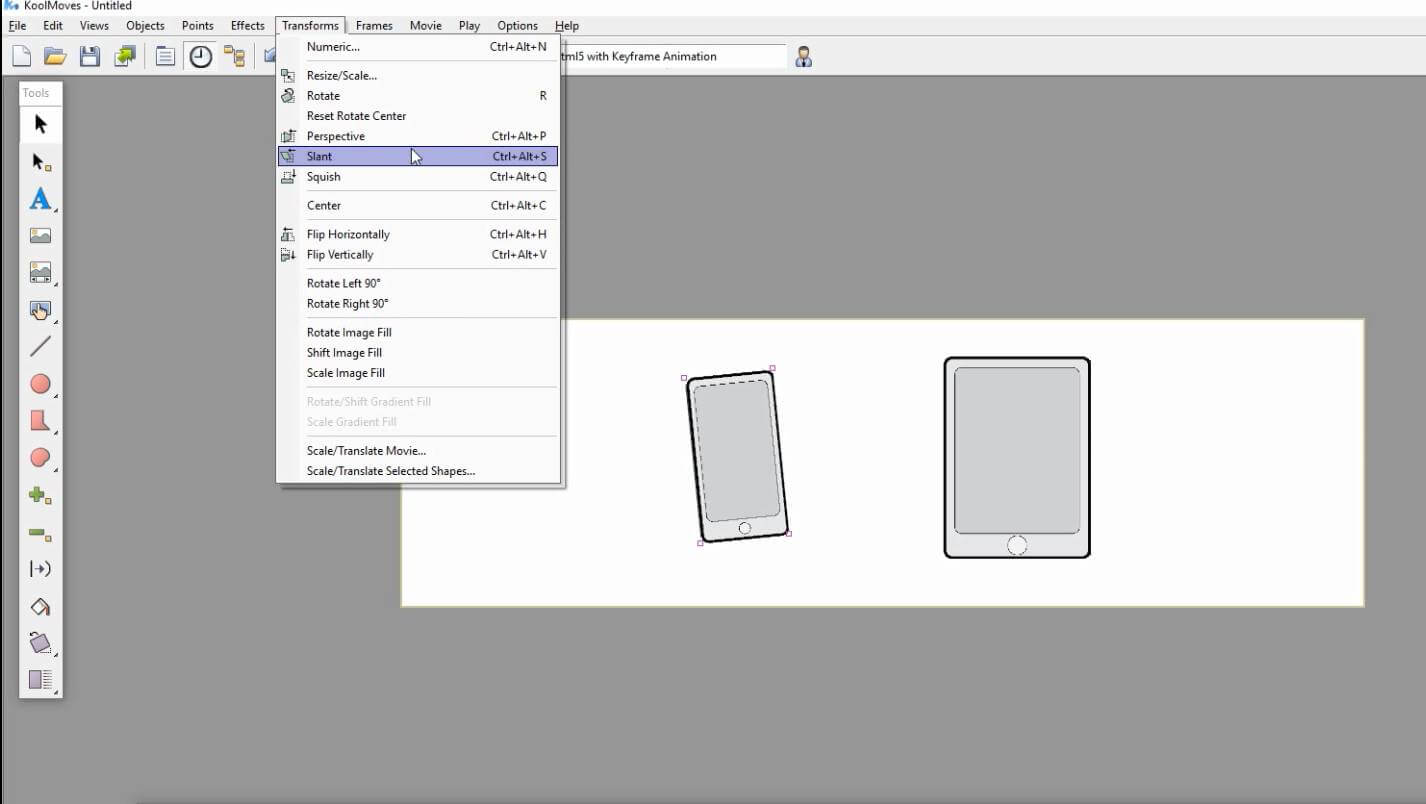
W kursie zobaczysz jak zbiór narzędzi, które oferuje program, usprawni Twoją pracę i pozwoli na szybkie stworzenie animowanych elementów. Dzięki możliwości exportu do HTML5 materiały możesz z powodzeniem wykorzystać w każdej przeglądarce. Nauczysz się pracować z narzędziami programu, tworzyć wektorowe obiekty, korzystać z osi czasu, dodawać interaktywne przyciski oraz pracować z tekstem.
Program Koolmoves może być świetną alternatywą dla swojego konkurenta jakim jest Adobe Animate. Może i nie jest tak rozbudowany i nie posiada tak dużego wsparcia jak dzieło Adobe, ale na pewno jest godny przetestowania.