Czego się nauczysz?
Z kursem poznasz najszybszą drogę do stworzenia własnej, funkcjonalnej, responsywnej strony internetowej. Dzięki współpracy takich narzędzi jak Dreamwaver, Photoshop oraz Muse otrzymasz kompletne środowisko, które doceni każda osoba zajmująca się tworzeniem stron WWW. Graficzne podejście wraz z praktycznym kodowaniem to połączenie, które odkryje przed Tobą zupełnie nowe, o wiele przyjemniejsze oblicze projektowania stron.
- krok po kroku budować witrynę przy użyciu trzech różnych programów ze stajni Adobe.
- nauczysz się zarówno wizualnej budowy strony jak i elementów kodowania.
- kurs nauczy Cię praktycznego tworzenia responsywnych stron wykorzystując Dreamweaveraa, Muse oraz Photoshopa
Dla kogo jest ten kurs?
Dla początkujących twórców stron. Tworzysz strony? Kurs będzie idealnym poradnikiem poszerzającym Twoje wiadomości.
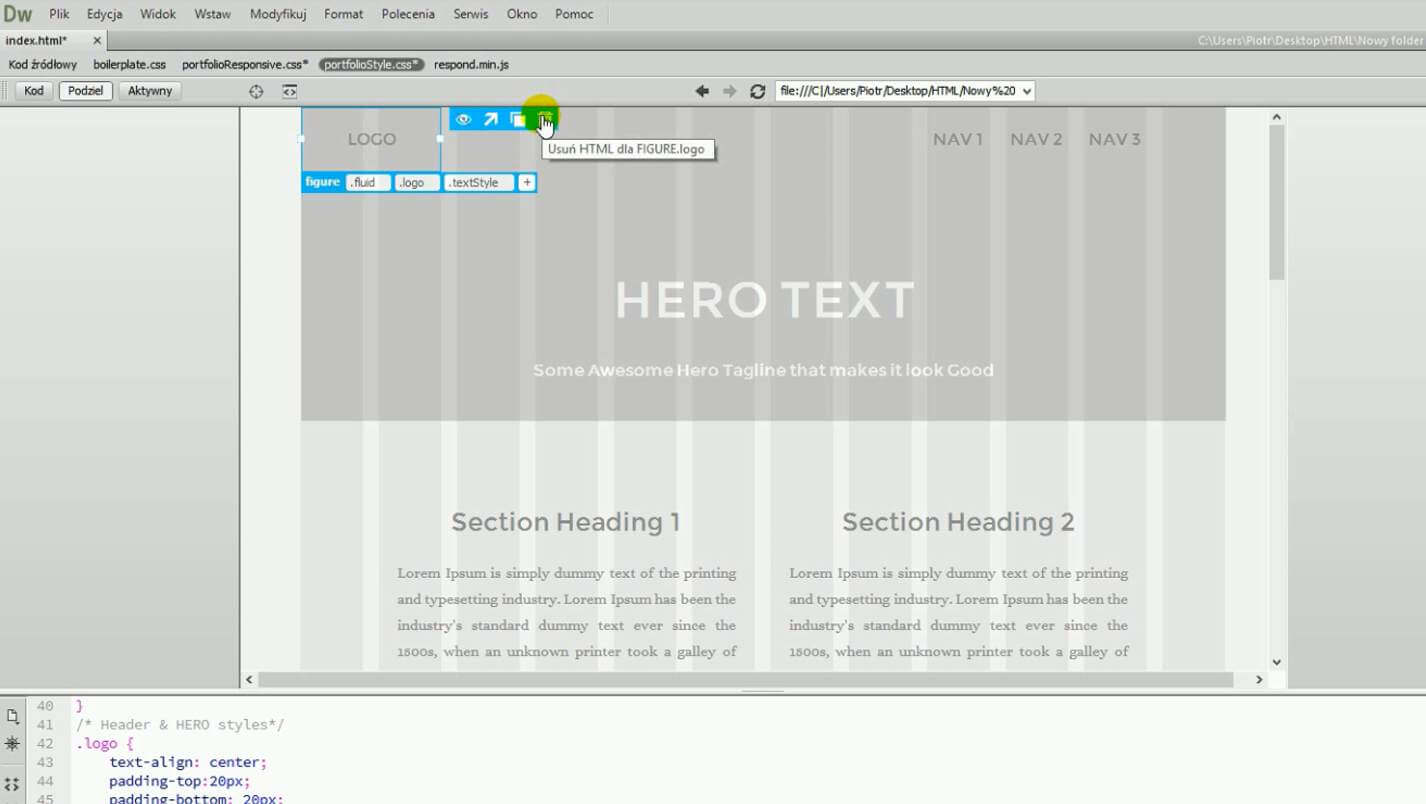
Etap 1 – Adobe Dreamweaver CC
Dreamweaver całkowicie odmienił zasady projektowania witryn. Był jednym z pierwszych programów na runku przeznaczonym dla twórców stron nie mających pojęcia o programowaniu i wklepywaniu kodu. Ta hybryda pozwala na projektowanie stron w trybie wizualnym dając przy tym możliwość edytowania i panowania nad kodem.
Pierwszy etap pracy nad stroną rozpoczniesz w programie Dreamweaver. Na początek przygotujesz szkielet witryny dbając o jej responsywność. Następnie zobaczysz jak wprowadzać i formatować elementy tekstowe, zmieniać czcionki, dodawać grafikę oraz multimedia. Utworzysz elementy nawigacji.
Zobaczysz jak posługiwać się kodem i tworzyć klasy, kontenery. Nadasz style elementom tekstowym i graficznym. Kurs pokaże Ci w prosty sposób jak dodać do strony animacje, stosować kaskadowanie stylów, rozbudować sekcje i stworzyć szablon spełniający wymagania responsywności oraz współczesnych standardów. W tej części kursu opanujesz podstawy języka HTML I CSS oraz połączysz tą wiedzę z wizualnym projektowaniem.
Zobacz jakie zagadnienia poruszamy w tej części szkolenia :
- Tworzenie szkieletu projektu
- Podstawy języka HTML oraz CSS
- Projektowanie makiet
- Kaskadowe arkusze stylów
- Praca z tekstem
- Tworzenie mechanizmów nawigacyjnych
- Edytowanie grafiki
- Praca z multimediami
- Osadzanie multimediów
- Korzystanie z elementów interaktywnych
- Tworzenie responsywnych układów
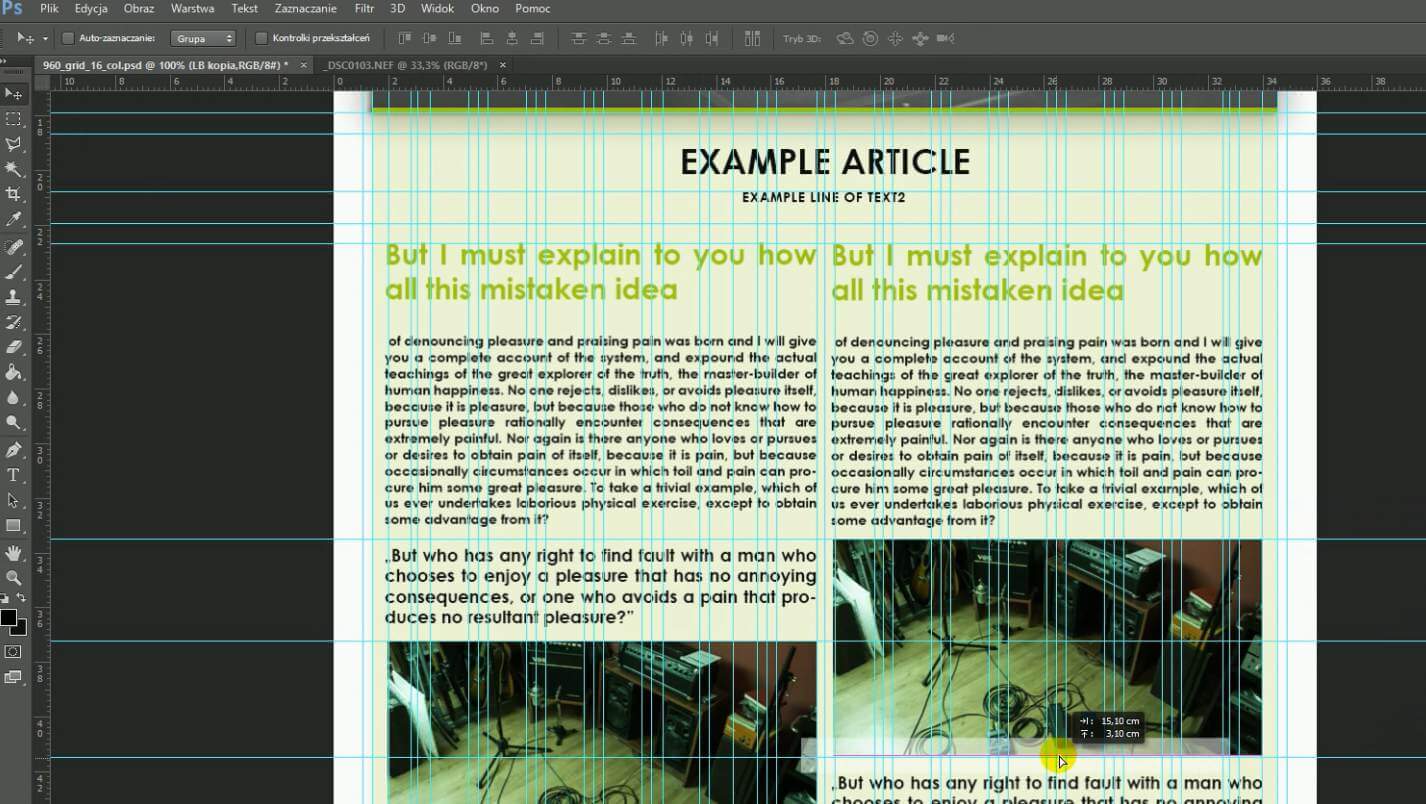
Etap 2 – Photoshop CC
Następny etap przygody z projektowaniem to przerzucenie projektu do Photoshopa gdzie zadbasz o jego graficzny wygląd. Szablon stworzysz wykorzystując siatkę w systemie grid 960. Dokonasz podziału szablonu stosując nagłówek, treść, stopkę. Zobaczysz jak ustawić linie pomocnicze, osadzać zdjęcia, grafikę oraz tło w szablonie.
W czasie trwania tej części kursu poznasz szereg narzędzi i funkcji dostępnych w Photoshopie. Wykorzystasz style oraz opcje mieszania by nałożyć cienie, blaski oraz inne graficzne efekty..
Nauczysz się tworzyć kształty oraz efekty tekstowe. W ostatnim etapie omawiania szablonu w Photoshopie potniesz layout na kawałki i zapisz do publikacji w internecie.
Ta część kursu nauczy Cię:
- narzędzi Photoshopa przydatnych webdesignerowi
- pacy z tekstem, nakładania efektów oraz formatowania
- planowania struktury szablonu
- ustawień siatki oraz linii pomocniczych
- praktycznego tworzenia grafiki
- cięcia szablonu
Etap 3 – Adobe Muse CC
Muse to świetny program do tworzenia wizualnego planu witryny, bez konieczności edytowania plików HTML. Na tym etapie pracy masz już gotową graficzną formę naszej strony. Przyszła więc pora, by ją ożywić i stworzyć stronę z aktywnymi odnośnikami i podstronami. Właśnie do tego celu wykorzystasz następny program jakim jest Adobe Muse.
Ta część kursu nauczy Cię tworzenia praktycznego schematu witryny, tworzenia aktywnych odnośników, łączeń i zakotwiczeń elementów. Stworzysz aktywne przyciski oraz elementy nawigacyjne.
Poznasz sposoby na wstawianie, edycję i instalowanie nowych widżetów jak np. formularz kontaktowy, responsywny player video, mapka dojazdowa. Zobaczysz również jak osadzić kod html oraz javascript w projekcie. W końcowym etapie stworzymy animację w programie Edge Animate, by umieścić ją za pomocą Muse na stronie, która następnie opublikujesz w internecie.
Ostatnia część szkolenia gdzie omawiamy Adobe Muse nauczy Cię :
- tworzenia aktywnej struktury witryny
- tworzenia aktywnych odnośników
- edytowania tekstu
- wstawiania obiektów
- wstawiania widgetów
- wstawiania zakotwiczeń
- wstawiania przycisków oraz animacji
- tworzenia formularzy
- instalowania widżetów
- zapisywania witryny do internetu
- umieszczania strony w internecie